










 Рейтинг: 4.3/5.0 (1681 проголосовавших)
Рейтинг: 4.3/5.0 (1681 проголосовавших)Категория: Руководства
MODx на сегодня не очень распространенная, тем не менее очень перспективная CMS (система управления содержимым). Она имеет массу функциональных достоинств, отлично подходит для SEO оптимизации сайта, и имеет весьма дружественный интерфейс. И кроме того, она еще и абсолютно бесплатна. Именно о этой CMS и пойдет речь дальше.

Через MODx вы будете иметь возможность разрабатывать сразу несколько сайтов - это будет отличным плюсом для людей, владеющих сеткой сайтов. Касаемо дизайна, то тут доступна масса разнообразных шаблонов на любой вкус. Шаблоны встраиваются в эту систему очень легко и просто. Также эта CMS отличается и таким хорошем качеством, как отсутствие лимита числа пользователей.
При помощи MODx вы можете внедрять в сайт самые разные полезности: новостные ленты, блоги, каталоги, чат, форумы. Естественно доступна и функция комментирования, которая позволяет получать мнения посетителей о вашем сайте и его материалах.
К тому же, MODx прекрасно подходит разным типам сайтов, к примеру, для информационных или корпоративных ресурсов, для онлайн-магазинов или просто для социальных сетей. Она дает немалые возможности и тем, кто знает PHP. Поэтому если вы знаете языки программирования, вы сможете добавить множество изменений.
Использование MODx на хостинге не требует много забот, вам нужно только перенести MODx на какой-нибудь удаленный сервер, потом создать БД и просто следовать инструкциям, появляющимся в ходе самой установки. Ко всему прочему, вы можете оптимально настроить все параметры, в соответствии с вашими потребностями и интересами.
SEO-характеристики системы MODx отличаются большой развернутостью и разнообразием. К примеру, вы можете легко создавать нужные заголовки страниц, адреса страниц, описания и многое другое. Таким образом с внутренней оптимизацией сайта. а, следовательно, и с продвижением сайта проблем быть не должно.
А в завершение этого обзора, я хочу отметить, что эта CMS одинаково удобна в применении как любителям, так и профессионалам. Поэтому вы можете уверенно выбрать эту CMS для разработки абсолютно любого типа ресурса - она вас никогда не подведет.

Руководство по администрированию сайта на MODx CMS
Данная инструкция описывает основы администрирования сайта. управляемого MODx CMS.
На странице авторизации администратора сайта www.yoursitename.ru/manager введите свой Логин и Пароль, предоставленный программистом сайта.

Примечание. После авторизации в системе администрирования. быстрый вызов меню редактирования и создания дочерних ресурсов можно осуществить прямо с сайта, подведя курсор к верхнему краю окна.

Общая информация о работе MODx CMS.
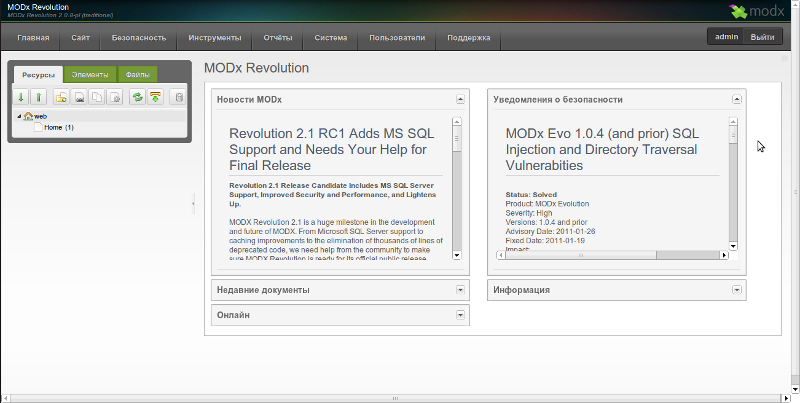
Перед Вами главная страница администрирования сайта на MODx CMS. В левой части - структура сайта. В ней отображены все страницы сайта. Кликнув по определенной позиции из этого дерева, переходим в раздел редактирования уже имеющегося материала, открывшегося в правой стороне страницы. Также меню дополнительных действий над страницами сайта можно вызвать. кликнув левой клавишей мыши на иконке слева от названия интересующего Вас раздела или материала.

Примечание: в данной инструкции описана механика добавления нового материала на сайт. управляемого MODx CMS, в уже существующий раздел. Для создания новых разделов, категорий, пунктов меню рекомендуем обратиться к программисту сайта.
Добавляем и редактируем текст.
Для добавления нового материала в уже имеющуюся категорию, например. «Новости»:
1. Кликните по иконке  слева от названия категории, в которую Вы собираетесь добавить материал.
слева от названия категории, в которую Вы собираетесь добавить материал.
2. В открывшемся меню выберете «Дочерний ресурс».

3. Справа открылось окно редактора материала и настроек материала.
4. В нижней части, в окне «Содержимое ресурса», отображается информация, добавленная в новый материал. Сюда вводится текст и изображения нового материала. Панель инструментов редактора материала напоминает «Microsoft Word», для справки о каждом инструменте наведите на него курсор.

Примечание: Импортируемый на страницу сайта текст из распространенных текстовых редакторов (например. Microsoft Word) может содержать в себе настройки форматирования. непригодные для редактора текста сайта. Текст из таких редакторов, добавленный привычным способом (ctrl+C – ctrl+V) может некорректно отображаться на странице сайта и даже нарушить отображение всего сайта. Во избежание подобных проблем настоятельно рекомендуется использовать специальную кнопку на панели инструментов окна «Содержимое ресурса» - «Вставить из Word». 
Для форматирования текста можете разбить его на абзацы, нажав Enter. Если хотите написать текст с новой строки, но не делать отступ (как в абзаце) нажмите Shift+Enter. Следите за тем, чтобы не было лишних отступов и пробелов в тексте. Изображениям можно задавать обтекание текстом слева либо справа. Для этого выделите изображение и выберете на панели инструментов иконки  («По левому краю») или
(«По левому краю») или  («По правому краю»)
(«По правому краю»)
Добавляем и редактируем изображения.
1. Чтобы добавить на страницу сайта изображение необходимо установить курсор ввода текста в место. куда Вы хотите вставить изображение и нажать на кнопку из панели инструментов окна «Содержимое ресурса» - «Вставить/редактировать изображение». 
2. В окне «Вставить/редактировать изображение» для выбора изображения, уже имеющегося на сайте или для загрузки нового изображения, необходимо нажать кнопку «Обзор».

3. Выберите папку, куда необходимо загрузить изображение, папки содержат мультимедийные материалы. сортированные по разделам Вашего сайта. Также Вы можете создать новую папку для хранения изображений на Вашем сайте, продумайте структуру хранения изображений на Вашем сервере, дабы избежать путаницы в дальнейшем.

5. Для загрузки изображения на сайт нажмите кнопку «Upload» («Загрузить»). После загрузки изображения Вы можете переименовать, отредактировать изображение в редакторе, а так же удалить изображение с сайта, для этого нужно выбрать соответствующую иконку под интересующим вас изображением.
6. Отредактируйте описание и подпись для выбранного Вами изображения в полях «Описание изображения» и «Название».
7. Нажмите кнопку «Вставить» для добавления изображения в новый материал сайта.
Добавление ссылок в текст материала.
Для добавления перекрестных ссылок на Вашем сайте, ссылок на другие ресурсы или на мультимедийные материалы. необходимо:
1. Выделить необходимую часть текста в редакторе материала.
2. Кликнуть на панели инструментов по иконке «Вставить/редактировать ссылку»  (для удаления ссылки нажмите «Удалить ссылку»
(для удаления ссылки нажмите «Удалить ссылку»  )
)

Если требуется вставить ссылку на другой сайт, в окне добавления ссылки введите «Адрес ссылки» (например. http://www.prburgui.ru) и в поле «Цель» можно указать чтобы ссылка открывалась в Новом окне.
Ссылку на какую-либо страницу Вашего сайта можно вставить через поле «Список ссылок» и выбрать страницу.
Если требуется ссылка на какой-либо файл на Вашем сайте, тогда нужно нажать значок и выбрать файл, который закачан на сайт. Или закачать новый файл и выбрать его.
Для закачки выберите файл и нажмите «Upload».
Чтобы создать новую папку нажмите «Create New Folder».
Подготовка материала к публикации в Интернет.
Добавив и отредактировав текст и изображения, обратите внимание на поля. находящиеся выше окна « Содержимое ресурса». Заполните следующие поля: «Заголовок», «Расширенный заголовок», «Описание», «Позиция в меню». Для пояснения значения того или иного поля подведите курсор к иконке «Подсказка», справа от каждого поля. Поля «Псевдоним» и «Атрибуты ссылки» заполняются автоматически.

Публикация материала на сайте.
Для того чтобы новый материал был опубликован, в окне «Создать/редактировать», во вкладке «Настройки страницы» обязательно поставьте галочку в поле «Публиковать».

Здесь Вы можете указать конкретную дату и время, когда стоит опубликовать данный материал в автоматическом режиме, или наоборот. снять с публикации (поле «Дата отмены публикации»). Для публикации материала нажмите кнопку «Сохранить» и выберете последующее действие («Закрыть», «Продолжить редактирование» или «Создать новый документ»).
Примечание. Неопубликованные материалы сайта, отображаются в структуре светло-серым курсивным шрифтом.
К этому моменту у вас уже должен быть установлен Denwer и скачана последняя версия MODX Evolution. Если так, то пришло время перейти к установке MODX.
1. Распаковка скачанного архива и перенос файлов на сервер.Если при установке денвера, вы пользовались настройками по умолчанию, то путь к папке в которую вы должны распаковать файлы будет приблизительно таким C:\WebServer\home\название-сайта\www\. где вместо "название-сайта" надо латинскими буквами вписать название домена вашего сайта. Далее, для удобства я буду использовать домен flibuster.moc (тоесть путь для распаковки файлов, выглядит так "C:\WebServer\home\flibuster.moc\www\ "). Теперь, после запуска денвера, для доступа к вашему сайту, вам необходимо набрать в адресной строке браузера http://flibuster.moc (или, соответственно, то имя которое вы указали.
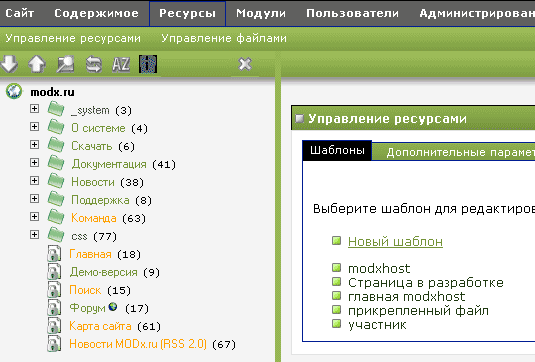
Файлы должны быть скопированны именно в корневую директорию (при использовании денвера, корневой деректорией является www). На картинке ниже, показанно, как должны выглядеть распакованные файлы.

Примечание.Если вы создавали папки flibuster.moc (или ваш вариант названия) и www при запущенном денвере, то его необходимо перезапустить.
2. Переходим к установкеПосле того как вы создали необходимые папки, распаковали файлы и перезапустили денвер. Запускайте браузер и в адрессной строке вводите название созданной папки, в которую вы распаковали. В моем случае это flibuster.moc
Если все сделано верно, то первое что вы увидете, это сообщение о том, что система еще не установлена или не найден файл кофигурации. Для перехода к установке, пройдите по ссылке "install now ".

Далее следует выбрать язык установки. Я выбираю русский, вы же можете выбрать тот который для вас будет более удобен.

На следующем шаге установки, следует выбрать пункт "Новая установка", после чего нажимаем "Далее".

Мы подошли к моменту, когда необходимо указать данные для подключения к базе данных. Для тех кто уже занимался установкой какой-либо CMS или движка форума, это процедура не должна вызвать вопросов. На этом моменте я не буду останавливаться очень подробно, но для тех же, кто сталкивается с этим впервые, я коротко опишу последовательность действий по созданию базы.
3. Создание базы данных и пользователяДля создания базы данных используя денвер, следует зайти на страницу http://localhost (естественно при включенном денвере), найти ссылку "Заведение новых БД и пользователей MySQL " и пройти по ней или же, ввести http://localhost/denwer/Tools/addmuser/index.php

На открывшейся странице, заполняете форму.
Пароль администратора MySQL - оставляете пустым (если предварительно вы его не меняли)
Имя базы данных - flibuster (вы указываете свое название)
Логин пользователя - указывается автоматически после указания названия базы данных, но при желании вы можете указать любой другой
Пароль - сюда указываете пароль
. еще раз - повторяете указанный пароль
Нажимаете "Создать БД и пользователя " и вуаля, ваша база создана.
Создать базу и пользоватля на хостинге, так же не должно составить труда. Современные панели управления хостингом, являются интуитивно понятными, а на сайте хостинг-провайдера чаще всего размещена подробная инструкция.
И так, после создания БД и пользователя, возвращаемся к вкладке с установкой MODX и заполняем поля данными.
Нажимаем "Нажмите здесь для проверки соединения с вашим сервером базы данных и получения сопоставления кодировки ", и переходим к заполнению полей касающихся базы данных.

В поле Имя базы данных - указываем название созданной ранее базы данных (в моем случае flibuster)
Префикс таблиц - можете оставить тот, что уже указан или же сменить на любой другой.
Метод сопоставления - выставляйте SET NAMES
Сопоставление - utf8_general_ci

После того, как вы заполните указанную выше информацию, вам станут доступны поля для настройки админпанели. В них необходимо указать логин, пароль и email суперадминистратора. Так же на этом шаге вы должны выбрать язык, который будет использоваться modx'ом по умолчанию. Для русского языка, следует выбрать Russia-UTF8. В дальнейшем все эти настройки можно будет изменить из панели администратора.

На этом шаге вам будет предложено выбрать какие из расширений (шаблоны, чанки, сниппеты) идущих в комплекте следует установить.
Для начала я советую установить все, что предлагается, за исключением "Установить/Переписать Пример веб-сайта". Позднее, когда вы познакомитесь с системой поближе, вы сможете сами решить, что именно вам необходимо для того или иного проекта.

Нажав на кнопку "Установить", мы продолжаем установку. На следующем шаге система проведет проверку готовности к установке и потребует согласиться с условиями лицензии. Ставим галочку и нажимаем "Установить". По завершению установки можно будет выбрать удалить папку и файлы установки или же оставить (по умолчанию стоит галочка удалить). Для обеспечения безопасности сайта, эту папку следует удалить, не волнуйтесь, свою функцию она уже выполнила.
Вот и все, установка на этом завершена. Для того чтобы попасть на главную страницу сайта, наберите в адресной строке браузера http://имя-сайта, для доступа к панель управления сайтом, следует набирать http://имя-сайта/manager. Для входа в панель управления используйте данный, которые вы указывали при установке.
Подведем итогиВ данном уроке вы прошли подробную пошаговую установку MODX Evolution. В следующем уроке я подробно расскажу про первоначальную настройку MODX Evolution. Прочитав весь цикл уроков вы сможете без проблем создавать сайты самостоятельно и подготовиться к более глубокому изучению MODX Evolution .
Вы можете также посмотреть другие уроки по созданию сайта на MODX Evolution:
Заметка представляет собой пошаговое описание процесса по обновлению вашего сайта, работающего под управлением CMS/CMF MODx Evolution до самой последней актуальной версии.
Как обновить MODx Evolution:
Здравия Вам!
Идея создания Вашего сайта очень хороша — респект (уважение) Вам!
Понравился и выбор тех CMS, которые Вы уделяете внимание, у меня в работе такие же. В последние дни тестировал PivotX-2.2.0. Очень понравился. Даже на таких машинках, как NAS Synology-106 и Synology-211 с их минимальной рабочей памятью работает удовлетворительно.
Сам я 2 года уже, как влюбился в MODx, но работаю со старой версией — 1.0.5, обновлял до новых, но перешёл снова на первую. Она самая оптимальная и шустрая. MODx — это целый веб-комбайн, надо только не лениться раскрывать его возможности.
Буду заглядывать к Вам на сайт, развивайте его. Желаю творческих успехов!
С уважением
knig-oboz
После того как вы установили движок, вы попадаете на форму входа в административную панель. Также, на нее можно зайти, вписав в адресной строке – http://site.com/manager.
Для входа используйте пароль, который вы задавали при установке.
После авторизации вас перекинет на страницу настроек, которая состоит из нескольких вкладок. Мы поочередно их рассмотрим.

Заголовок сайта. В этом поле введите название вашего сайта, которое будет кратко описывать направление, в котором вы работаете, проще говоря, seo title для главной страницы.
Язык системы управления. Данный параметр позволяет вам самому выбрать нужный язык для сайта. Так, например, при работе в Украине есть как русскоязычные, так и украиноязычные клиенты. Эта опция позволит вам максимально подстроиться под требования клиента.
Кодировка. Этим параметром вы задаете нужную вам кодировку. Я советую выставить значение в – Unicode (UTF-8)-utf-8.
Ссылки в формате XHTML. Тут оставляйте все по умолчанию, в значении «Да».
Первая страница. В этом поле вы можете задать ID страницы, которая будет использоваться у вас в качестве главной. Небольшая рекомендация, перед тем, как прописывать ID, убедитесь в существовании страницы, а также в том, что она опубликована.
Страница ошибки ‘404’. Здесь, так же как и в предыдущей настройке, указываете ID нужной страницы, но уже для страницы ошибки, она будет отображаться, когда ваши страницы не будут доступны. Рекомендую создать отдельную страницу, красиво оформить ее и поставить ссылку на главную страницу.
Страница ‘Доступ запрещен’. Тут необходимо ввести ID страницы, которая будет отображаться для пользователей, которые будут, пытаться зайти на страницы, с ограниченным доступом. Если пользовательского раздела у вас не буде, то этот пункт можно пропустить.
Статус сайта. Значение должно быть «Онлайн». Если хотите выключить сайт и временно закрыть его для пользователей и поисковиков ставьте значение в «Оффлайн».
Страница ‘Сайт недоступен’. В дополнение к предыдущему пункту настроек. Здесь вы можете указать страницу-заглушку для сайта.
Сообщение о недоступности сайта. Введите сюда текст сообщения, которое будут видеть пользователи, когда сайт находится в режиме ‘Сайт недоступен’.
Регистрировать посещения. Я бы советовал ставить значение в «Нет». Эта опция будет создавать лишнюю нагрузку на сервер. Лучше установите код счетчика Яндекс Метрики, он позволит получать наиболее точную информацию о посещениях, а также действиях пользователей на сайте.
Автоматическое назначение шаблона. Здесь вы можете задать процедуру назначения шаблона, для создаваемых материалов. Так есть три варианта:
Шаблон по умолчанию. Здесь вы можете указать конкретный созданный вами шаблон в качестве основного для всего сайта. Но при желании вы сможете изменить его для любого из материалов, на нужный вам.
‘Публиковать’ по умолчанию. Отличная опция, особенно для начинающих онлайн предпринимателей. Если поставить значение в «Да», то все созданные и сохраненные материалы будут автоматически публиковаться. Если выбрать «Нет», то для того чтобы опубликовать материал, вам нужно будет поставить галочку при его создании.
‘Кэшируемый’ по умолчанию. Ставим значение в «Да». Эта опция дает возможность кэшировать страницы вашего сайта, что позволит еще больше ускорить скорость загрузки страницы.
‘Доступен для поиска’ по умолчанию. Эта опция определяет доступность вашего ресурса для посещения поисковыми роботами. Если поставить «Нет», ваш сайт не будет индексироваться поисковыми системами. Ставим значение в «Да».
‘Индексация меню’ по умолчанию. Смысл тот же что и в предыдущем пункте, но тут все действия применяются только к меню сайта.
Типы содержимого (Content-Type). Способ добавления Resource ID. Способ кэширования страниц. Разница во времени — все эти параметры оставляем по умолчанию и идем дальше.
Тип сервера. Ставим флажок напротив «http». Если у вас запланировано защищенное соединение, тогда можно выбрать – «https».
Остальные параметры настройки этой вкладки можно оставить по умолчанию.
Вкладка «Дружественные URL»Использовать дружественные URL. По сути, это понятие подключает настройку ЧПУ, или seo урлов для системы MODx. Для того чтобы эта функция работала нужно переименовать файл .htaccess, в корневой директории движка. Как это сделать мы показывали в статье об установке MODx. Ставим значение «Да».
Префикс для дружественных URL. Это поле оставляем пустым.
Суффикс для дружественных URL. Здесь по умолчанию стоит «html». Тут вы указываете приставку к урлу. Например, http://site.com/o-nas.html.
Добавлять слэш к контейнеру. Использовать SEO Strict URLs – ставим значение в «Нет».
Использовать вложенные URL. Если у вас будет раздел новостей, то я бы советовал поставить вам значение в «Да». Поскольку этот параметр позволяет выводить ссылку с родительскими и дочерними элементами. Например, http://site.com/novosti/pervaya-novost.html. Где novosti — это родительский пункт, а pervaya-novost – это дочерний пункт.
Разрешить повторяющиеся псевдонимы. Поставьте значение в «Нет». Использование одинаковых псевдонимов приведен к созданию дублей на вашем интернет ресурсе.
Автоматически генерировать псевдоним. Я всегда здесь ставлю, «Нет», и заполняю поле псевдонима вручную. Объясню почему. Часто название страниц, особенно при seo продвижении может быть очень длинным и урл страницы будет очень длинным.
Вкладка «Пользователи»Настройки этой вкладки можно пропустить. В ней, по сути, можно настроить права доступа для пользователей, ограничить количество попыток ввода логина и пароля, а также время блокировки аккаунта.
Еще одним важным пунктом является настройка шаблонов писем отправляемых пользователям при регистрации или утере пароля. Но в настройках MODx они выглядят вполне прилично, и их можно не менять.
Вкладка «Интерфейс и представление»В этой вкладке, так же как и в предыдущей, рассматривается огромное количество мелких настроек, которые начинающему пользователю трогать не нужно. Я рассмотрю наиболее нужные из них.
Показывать вкладку с META-тегами и ключевыми словами. Обязательно поставьте значение этого параметра в «Да». Это позволит системе отображать поля ввода мета тегов для seo продвижения.
Я рекомендую вам 100% использовать эту возможность. Только следите за переспамом.
Формат даты. Здесь вы можете указать нужный формат даты для вашего сайта. Так, при верстке различных макетов эти форматы могут изменяться.
Включить файл-менеджер. Значение должно стоять – «Да». Это позволит вам без проблем загружать различные медиа файлы с помощью админки MODx.
Чуть ниже можно настроить форматы различных медиа файлов, которые вы планируете использовать на сайте.
Использовать HTML-редактор. Ставьте «Да». Даже если вы продвинутый вебмастер, визуальный редактор может существенно сократить затраты времени на публикацию материала.
Вкладка «Файл-менеджер»Путь для файл-менеджера. Для новичков я не советую менять значение по умолчанию — [(base_path)]. В предыдущих версиях MODx, разработчикам приходилось менять этот путь при переносе сайта, но в новых версиях это все автоматизировали.
Максимальный размер загрузки. Не указывайте слишком больших размеров, их проще всего загружать через ftp клиент. Кстати значение размера нужно указывать в байтах.
Вкладка «Файл-браузер»В этой вкладке вы сможете настроить максимальный размер (ширину и высоту) изображений, а также миниатюр, так называемых превью. А также указать папку для хранения миниатюр.
На этом все. Статья получилась довольно обширной, но для новичка будет полезным пробежаться по всех основных настройках CMS MODx Evolution, знаю это по собственному опыту.
После сохранения всех настроек можно приступать к разработке сайта-визитки. Для этого я уделю целую серию уроков. И сделаю это в ближайшее время, поэтому не упустите шанс научиться работать с данной CMS и подписывайтесь на обновления моего блога.
Всем спасибо за внимание.
Этот сайт предназначен, в первую очередь тем, кто хочет заняться web-разработкой. Вы сможете ознакомиться с материалами по сайтостроению, начиная от проектирования дизайна, структуры, и заканчивая продвижением уже готовых сайтов. Вскоре сайт должен стать большой коллекцией полезных материалов, советов, уроков, сервисов и ссылок в помощь как опытному web-разработчику, так и начинающим мастерам.
Почитать подробно о чем этот блог
Вы хотите без посторонней помощи создавать интересные, функциональные сайты? Вы хотите попробовать себя в качестве web-разработчика? Вам интересно, как раскрутить Ваш сайт? Заходите, следите за появлением новых материалов, спрашивайте, комментируйте, читайте, учитесь, радуйтесь результатам, а я, в свою очередь, подготовлю материалы, которые помогут Вам в этом.
Посмотрите, что уже успело накопиться на сайте, наверняка, найдете что-нибудь полезное для себя (карта сайта)
Вскоре в моем блоге появятся циклы статей «Создание сайта с нуля», «Делаем гибкий, функциональный блог», «Интернет-магазин на СMS/CMF MODx» и многое-многое другое. Не переключайтесь.
Следить за появлением новых статей на сайте. RSS лента.
Я всегда рад знакомству и общению с новыми людьми. Поэтому не стесняйтесь и пользуйтесь возможностью написать мне письмо, прокомментировать любой материал на сайте или связаться со мной любым другим способом, указанным на странице с контактной информацией. Я обещаю, что незамеченным Вы не останетесь. Если Ваше обращение требует ответа, я обязательно на него отвечу.
Связаться со мной
Что мы имеем на данный момент: у вас уже стоит локальный сервер, вы скачали последнюю версию MODx и готовы к дальнейшим действиям по установке.
1. Распакуйте скачанный архив с файлами системы на серверЕсли вы работаете с Денвером и при его установке пользовались настройками по умолчанию, то путь к папке, в которую должны распаковать файлы будет приблизительно таким c:/WebServers/home/имя_сайта/www/. где вместо «имя_сайта» надо вписать название домена вашего сайта (латинскими буковками). Теперь чтобы обратиться к вашему сайту, вам понадобится в адресной строке браузера набрать следующее http://имя_сайта
Обратите внимание, что ваши файлы должны быть скопированы именно в корневую директорию (при установке на денвер, корневой является папка «www»)

На картинке показано, как должны выглядеть распакованные файлы. Сразу же бросается в глаза файл ht.access не правда ли? Переименуйте его в .htaccess (т.е. перенесите точку в начало слова). Это файл настройки веб-сервера Apache, и на данном этапе подробно останавливаться на нем мы не будем. Скажу только то, что без него у вас не будет поддержки дружественных URL, для которых используется модуль веб-сервера mod_rewrite.
Внимание: если вы копировали файлы при запущенном Денвере, то его стоит перезапустить
2. Запустите ваш браузер, и в адресной строке введите адрес вашего сайтаНа локальном компьютере адрес будет совпадать с названием папки, в которую вы распаковали файлы системы. В моем случае это http://site.
Первое что вы должны увидеть, это сообщение о том что система еще не установлена или не найден файл конфигурации. Сообщение это выводится на красном фоне, если увидели, значит все отлично, следуем по ссылке «install now»

Далее вам будет предложено выбрать язык установки. Из выпадающего списка выбираем язык, который устраивает (есть русский) и двигаемся дальше.

На следующем шаге выберите пункт установить новую копию MODx и жмем на кнопку «Next»

На следующей странице установки нам необходимо будет сделать подключение к базе данных. Одним словом, у вас уже должна быть создана база, а на этой странице мы просто вводим необходимые данные. Для многих из вас это будет вполне привычная процедура, так как создание базы данных и ее подключение требуется для подавляющего большинства движков сайтов и форумов, и многие с этим встречались не раз. Останавливаться очень подробно на создании базы данных и пользователя для нее мы не будем, но чтобы «не растерять» по пути неопытных читателей блога, я коротко опишу последовательность действий, необходимых для этого с помощью phpmyadmin.
3. Создание базы данных и пользователяЗапускаете phpmyadmin (на локальном компьютере, для этого надо набрать в адресной строке http://localhost/Tools/phpMyAdmin, либо перейти со страницы http://localhost)
Находите поле для создания базы данных. Интерфейс phpmyadmin от версии к версии может слегка изменяться, у меня версия 3.2.3 и поле это находится на вкладке Databases. Вписываете название базы (латинскими буквами) и из выпадающего списка выбираете кодировку. Затем жмете создать.

Внимание: кодировка обязательно должна быть utf8
Создаете нового пользователя. Для этого нужно пройти на вкладку «Privileges» и далее по ссылке «Добавить нового пользователя»

Заполняете поля: имя пользователя, хост, и пароль c подтверждением

Также на этой странице нужно указать привилегии для вашего пользователя. Выберите все привилегии.
На этом процесс создания пользователя завершен и мы снова обращаемся к установке MODx, а именно к странице подключения к базе данных, не забывая записать необходимые данные для подключения к базе. В моем примере это: имя базы данных — site; имя пользователя— site; пароль — site; хост —localhost. Запомнить не сложно, но это только в качестве примера. Для реального же проекта я вам рекомендую не делать так, чтобы и имя пользователя, и название базы, и пароль были одинаковы. Желательно чтобы они также не совпадали с названием сайта. Это и есть одна из брешей в безопасности сайта, которую часто допускают неопытные разработчики.
4. Подключение базы данныхИ так, заполняем поля с данными о пользователе и базе данных, в поле «метод соединения» выставляем SET NAMES и указываем кодировку utf8_general_ci

После того, как вы заполните указанную выше информацию, вам будут доступны поля для настройки по умолчанию панели администратора. Вы можете указать логин и пароль суперадминистратора, а также его электронную почту. Также на этом шаге установки вы можете выбрать язык, который будет использоваться модэксом по умолчанию. Выберите из выпадающего списка Russian-UTF8. Все эти настройки возможно будет изменить позднее из панели администратора.

На следующем шаге вам будет предложено установить различные расширения (шаблоны, чанки, сниппеты) по умолчанию.
Для начала я бы советовал вам установить все, что предлагается. А уже позднее, когда вы познакомитесь поближе с системой, будете сами решать, что вам необходимо для того или иного проекта. Много места это не займет. И еще, оставьте пустой галочку «Установить пример веб-сайта». Это вам ни к чему. Пример нужен только чтобы поверхностно посмотреть принцип работы системы.

Продолжаем установку, нажав на кнопку «установить», далее ставим галочку о принятии лицензии и двигаемся дальше. В конце установки вас предупредят о том, что папка Install будет удалена. Не волнуйтесь за нее, свою функцию она уже выполнила и, для обеспечения безопасности вашего сайта, эту папку нужно убрать.
Вот, собственно, и все. Установка на этом завершена. Для того чтобы попасть на главную страницу новоиспеченного сайта, наберите опять в адресной строке браузера http://имя_сайта, для доступа в панель администратора в браузере следует набирать http://имя_сайта/manager. При авторизации используйте данные, которые указывали при установке.
ИтогВ данном уроке прошли пошаговую установку MODx. В следующей статье я вам подробно расскажу про первоначальную настройку MODx. Если вы уделите немножко своего драгоценного времени и прочитаете курс до конца, вам не придется изучать MODx методом «научного тыка».
Я, конечно, понимаю, что опыт, приобретенный на своих ошибках более ценный, иногда полезно посидеть и разобраться в чем-либо самостоятельно, опробовать различные варианты и дойти до истины. Но это также еще и потраченное ваше время. Поэтому я советую вам изучить основы и сделать пару проектов под чутким руководством, чтобы потом совершенствовать свои навыки самостоятельно.
Видео по установке MODxВ принципе, я довольно подробно описал процесс установки, но если вдруг столкнетесь с какими-нибудь трудностями, вы можете посмотреть скринкаст по установке MODx, в котором я проделываю все выше перечисленные действия, так вы сможете увидеть весь процесс вживую.
Если у вас не самый шустрый интернет, рекомендую перед просмотром дождаться загрузки.
Размер: 3,4 мб. Длительность: 1 минута 40 секунд.
Автор: Ефимов Виктор
Вы можете также посмотреть другие уроки по созданию сайта на MODx: