








 Рейтинг: 4.3/5.0 (1624 проголосовавших)
Рейтинг: 4.3/5.0 (1624 проголосовавших)Категория: Инструкции
Поделитесь с друзьями:
Как показывает статистика и личный опыт огромного количества блоггеров, если подойти ответственно и креативно к выполнению задания, как сделать меню группы ВКонтакте, то за короткое время количество полезных действий пользователей в паблике возрастает в несколько раз. Для коммерческих групп это позволяет продавать товары и услуги более эффективно, а для развлекательных – привлечь новых подписчиков.
Существует два типа меню групп ВКонтакте: закрытое (в основное время скрыто, открывается при нажатии на «Откройте меню группы») и открытое (пост, закрепленный вверху страницы, с активными ссылками). В обоих случаях используется Wiki-разметка (встроенный инструмент ВК, позволяющий редактировать внешний вид паблика) но второй вариант является более полезным и эффективным.
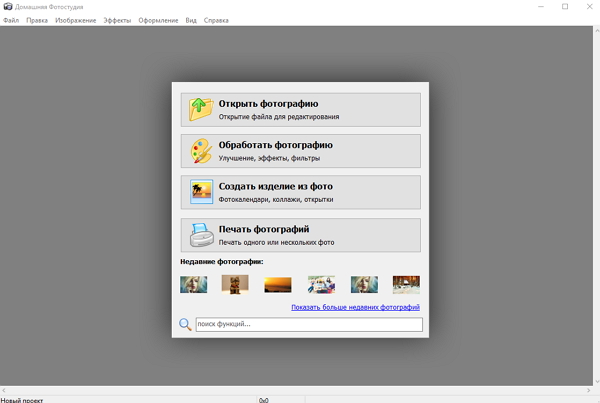
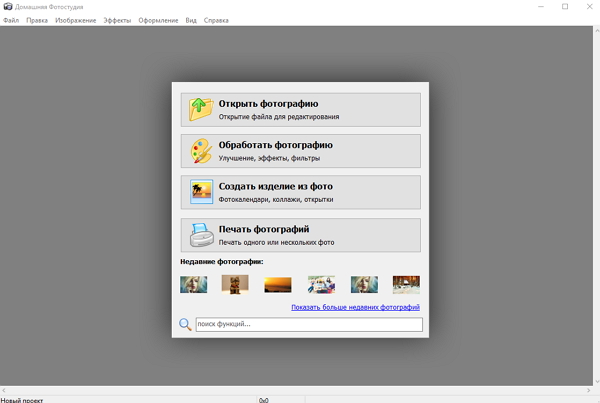
Пошаговое оформление меню группы ВКонтакте Шаг 1. Скачать утилиту «Русский фотошоп».Программа для фотошопа фотографий на русском языке совместима с ОС Windows, начиная с версии XP. Перейдите на страницу загрузки, введите адрес электронной почты, щелкните по ссылке, и дождитесь окончания скачивания дистрибутива. Установите утилиту на компьютер, добавьте в нее фотографию.

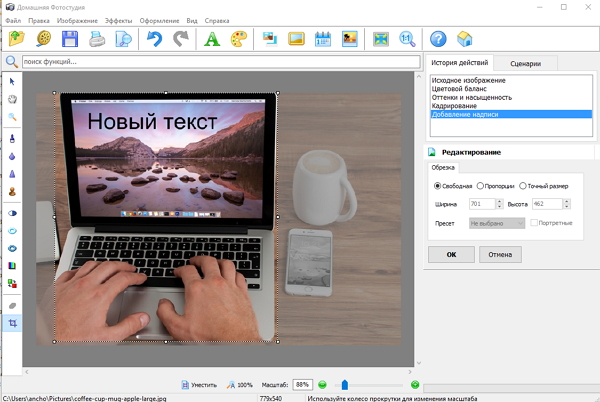
Через вкладку «Изображение» измените яркость и цветовой баланс картинки, сделайте коррекцию оттенков и насыщенности. Когда вы нажимаете на функцию, то справа в меню появляются маркеры, для выставления нужных вам значений. После редактирования нажмите «ОК».

В верхней части меню нажмите на изображение буквы «А», справа измените настройки текста – стиль, цвет, шрифт. Напишите новый текст – названия разделов на фото, обратите внимание, что правое поле изображения будет использоваться для аватарки паблика, поэтому вводите названия слева.

Перед тем, как сделать меню в группе ВКонтакте, его нужно разрезать. Нажмите вкладку «Изображение» и «Кадрировать», отделите правую часть картинки, которая предназначена для аватара, далее на дискету в верхней части меню, и сохраните изображение на компьютере. Нажмите на «Исходное изображение», аналогичным образом разрежьте картинку на отдельные блоки с названиями разделов.

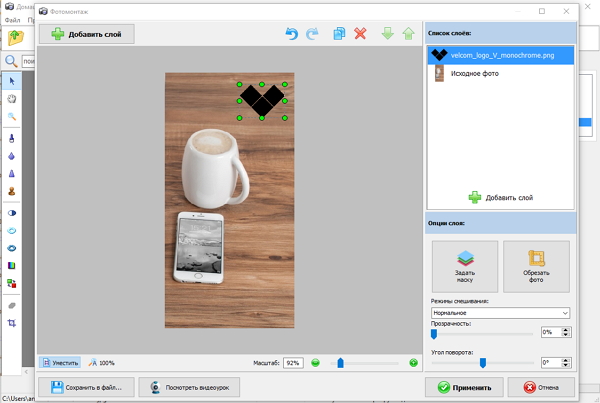
Через меню «Файл» откройте картинку для аватара. Нажмите «Оформление» и «Фотомонтаж». Добавьте логотип группы и новые украшения, подробнее об этой функции читайте здесь: «Как в фотошопе наложить одну картинку на другую».

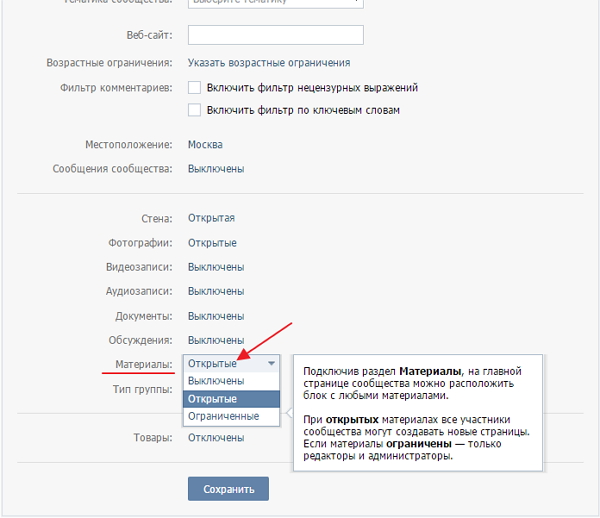
Перейдите на сайт ВКонтакте, далее на страницу группы, раздел «Управление сообществом», «Материалы» – изменить на «Открытые» или «Ограниченные». На главной странице появится блок «Материалы», нажмите рядом с ним на ссылку «Редактировать».

Далее «Наполнить содержанием», откроется Wiki-редактор, через иконку фотоаппарата добавьте изображения с текстами разделов. Здесь же поставьте ссылки на материалы паблика, и нажмите «Сохранить». Сохраните ссылку на добавленное меню, перейдите в группу, вставьте от имени группы ссылку в посте, прикрепите фото, далее «Опубликовать». Нажмите на готовый пост, внизу на «Закрепить», и меню появится в шапке паблика.

Аватар группы добавляется также, как и главное фото на обычной странице. Просто Загрузить фото > Обрезать > Выбрать миниатюру > Сохранить. Возможно, потребуется перезагрузить и по-разному обрезать аватар несколько раз, чтобы он сошелся с меню.
Помимо статьи как сделать меню группы ВКонтакте: пошаговая инструкция, прочитайте другие материалы на сайте, и фотомонтаж станет для вас простым и приятным занятием. Программа Фотошоп на русском обладает широким набором функций, с помощью которых можно за несколько шагов создавать коллажи, открытки, календари, и любые другие изделия из фото. Это лучший софт инструмент для вашей работы.
Понравилась статья? Расскажите друзьям:
Меню вКонтакте служит завлекающим фактором в вашу группу, поэтому его нужно делать красочным, завлекающим и интересным. В этой инструкции я подробно написал как сделать меню группы в социальной сети в контакте.На первый взгляд это кажется сложновато, но это не так.
Вам потребуется примерно два часа на создание меню.
Уровень сложности: Несложно
Что вам понадобится:
Во-первых, вам нужно открыть фотошоп и следовать по инструкции, которая указана в этом видео:
http://vkontakte.ru/video-4489985_140689437
Можете сразу по видео сделать своё меню, но я советую взять как пример что-нибудь по легче.

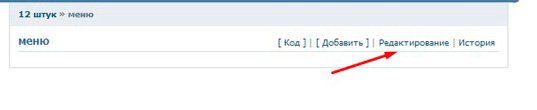
Вот вы сделали своё меню, теперь начинаем его установку, во-первых, открываем вашу группу и нажимаем на надпись “редактировать” (Как показано на картинке)
Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе,
зайдите в настройки группы и нажмите галочку рядом со словом материалы
Как вы видите, у вас открылась колонка “исходный код”, туда и надо записывать теги и скобки и ссылки для проектирования меню.
Вот схема по которой вы должны установить ваше меню:
[[айди вашего первого фрагмента меню|размер фрагмента;nopadding;noborder|ссылка на переход]]
Пример:[[photo-21837654_263805107|167×210px;nopadding;noborder|club21837654]]
После того как вы его установили нажмите предпросмотр, там меню будет в разброс, но при открытии меню он станет нормальным.
Ну кажется я всё написал удачи в создании и развитии группы
29 июля 2016, 11:00 | Алекс Московский
На правах рекламы
Подавляющее большинство предпринимателей знают, что меню в группе – это способ повысить продажи минимум на 30%. Никакой магии тут нет, поскольку многие пользователи просто не находят нужные им разделы (каталог, страницу заказа, отзывы) и уходят к конкурентам. Оно и понятно, ведь ВКонтакте изначально не был создан для продаж через группы и его структура далека от оптимальной.
Меню позволяет решить эту проблему, направив клиента туда, куда нужно нам.
Создание меню всегда было сложной и запутанной операцией, в которой вам необходимо было разбираться с «Фотошопом», вики-кодом ВКонтакте и способами нарезки и загрузки материалов. Была и альтернатива – заплатить около 1500 рублей, чтобы это меню сделал кто-то другой (без гарантии результата, конечно).
Все это очень сложно, дорого и долго. В этой статье мы покажем, как создать красивое продающее меню за 5 минут и 100 рублей.
Мы будем использовать сервис Менюмейк. который автоматически создаст и установит меню в нашу группу. Делается это так (пропустим банальности типа регистрации, она все равно делается в один клик):
Шаг 1 — Создание. В сервисе есть большое количество готовых шаблонов на самые разные тематики. Но если требуется уникальное меню, то предусмотрено множество тонких настроек, начиная от формы кнопок и заканчивая обводкой шрифта. Кстати, старайтесь делать ваше меню максимально простым — помните, наша цель состоит в том, чтобы направить пользователя в нужный нам раздел, а не шокировать его расцветкой и богатством форм :)
Шаг 2 — Загрузка. Начинаем с нажатия кнопки «Загрузить меню в группу». Далее нам покажут меню в режиме предпросмотра и спросят согласие на загрузку. После загрузки сервис предложит даже разместить пост с меню в вашу группу, чтобы не пришлось делать это руками. Но не забудьте отключить блокировку всплывающих окон в браузере, иначе разместить пост не получится.
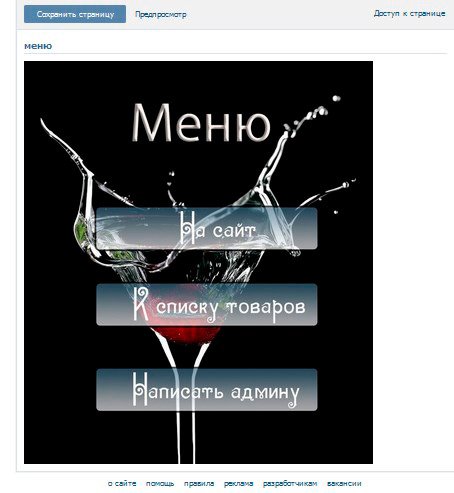
В результате мы получили вот такое меню:
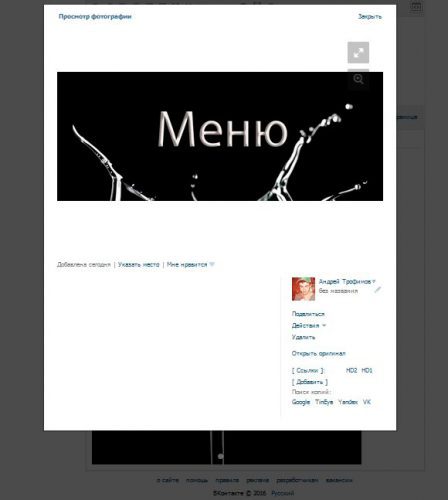
А так оно выглядит в раскрытом виде:
Кстати, мобильные пользователи (а таких обычно большинство) тоже смогут увидеть меню во всей красе и перейти туда, куда нужно вам.

В заключение дадим несколько советов, которые позволят максимизировать прибыль от меню:
P.S. Кстати, есть очень понятное видео от одного из пользователей, как работать с этим сервисом.
Вконтакте – социальная сеть, входящая в тройку крупнейших проектов в России, Украине и Казахстане. Существует уже почти 9 лет. Идея для создания этого ресурса было общение студентов и выпускников ВУЗов. На текущий момент аудитория проекта составляет более 70 млн. человек, от школьников до пенсионеров. Основа контингента - люди от 15 до 30 лет. Именно они создают новые группы и паблики в этой социальной сети, которые при правильном подходе приносят владельцу неплохой доход.

Открыто огромное количество сообществ по интересам: рыбалка, игры, фильмы, эзотерика, поэзия и, конечно, магазины. Открыть интернет – магазин в социальной сети очень просто – надо всего лишь создать свою группу. Но перед этим необходимо хорошо продумать структуру меню, чтобы оно привлекало внимание потенциальных покупателей. Ведь чем больше будет посещений, тем выше ваш заработок. Рассмотрим пошаговую инструкцию как сделать вконтакте меню.
Выбор программыЧтобы это сделать, не нужно много знаний. Самое главное – четко понимать цель проекта: развлечение, информирование или продажа. От этого будет зависеть и вид будущего меню. Потом необходимо определиться, с помощью какой программы вы его будете создавать: Paint, Photoshop, wiki-разметка или что-то иное.
Первое что надо сделать после выбора программы – выбрать фон. Это может быть картинка из интернета, просто однородный цвет или что-то иное – все зависит от фантазии.

После этого продумать, сколько изображений понадобится, чтобы рассчитать размер картинки. Она должна быть не меньше 131 пикселя (изображение получится слишком мелкое) и не больше 500 пикселей. Если ваша цель – продажи, то основная задача помочь будущему покупателю быстро ориентироваться среди многообразия товаров.
Работа с графическим редакторомНа фоне надо написать названия будущих подразделов (в ссылки их превратим потом). Или, если есть желание, чтобы кнопки были красивыми – предварительно сделать их нужной формы, сделать надписи на каждой и поместить на фоновый рисунок.
После этого, используя выбранный графический редактор, разрезать картинку на количество кусков, соответствующее числу пунктов.

В фотошопе, например, это делается с помощью инструмента «раскройка». Потом заходим во вкладку «файл» и выбираем пункт «сохранить для WEB». Сохранять необходимо каждую строку отдельно в формате .jpeg с максимальным разрешением. Картинки сделаны.
Делаем ссылки Чтобы подключить к картинкам ссылки, надо:


Как видно – все было очень просто! И неважно, профессионал или новичок делает меню своей группы – успешный результат будет в любом случае. Главное, это желание, внимательность и терпение. И сразу все получится! Для паблика вконтакте процесс практически такой же.



Будь умней, плати за свет КОПЕЙКИ.
Экономитель энергии! ПРОДУМАННАЯ хитрость для экономии

ЭТО позволит Вам сократить расходы на воду в 2 раза!

Газовщик с 40-летним опытом рассказал фишку экономии газа в 2 раза!

Эффективный способ увеличить грудь
Грудь будет подтянутой и упругой
Группы Вконтакте – это дополнительная возможность не только зарабатывать в интернете, но и раскручивать собственный бизнес. От чего зависит успех группы? От того, насколько активно вы будете заниматься её продвижением, а также насколько грамотно она будет оформлена.
При оформлении группы Вконтакте, необходимо сделать следующее:
Если практически все из этих пунктов понятны сразу после их прочтения, то создание меню для группы Вконтакте, часто сопровождается массой вопросов. Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы без труда сможете создать интересное и красивое меню.
Инструкция по создания меню для группы Вконтакте 1. Настройка.Для начала вам потребуется перейти в настройки группы и включить материалы:

Лучше ставить ограниченные, т.к. при открытых материалах каждый пользователь сможет создавать их в вашем сообществе.
2. Новое поле в группе.
После настройки, в вашей группе должно появиться новое поле «Свежие новости»:

Чтобы изменить содержание этой формы, вам потребуется нажать кнопку «Редактировать», после чего появляется новая форма, в которую можно встраивать различные файлы, в том числе и меню для группы:

Теперь необходимо создать или скачать меню для своей группы.
3. Создание меню для группы Вконтакте.
Для представления примера, мы воспользуемся программой Photoshop и создадим новое меню. После открытия графического редактора, создаем новый файл и устанавливаем приблизительные размеры 700 на 1050. После этого добавляем фоновый рисунок и рисуем кнопки меню с надписями:

4. Разделение картинки на части.
Для того чтобы отдельные элементы картинки были копками, нам потребуется инструмент «Раскройка»:

Этим инструментом выделите область вокруг каждой кнопки:

Теперь в меню выбираем специальное сохранение созданного меню:

В примере мы разделили картинку на 5 частей, поэтому теперь мы имеем 5 отдельных изображений, которые потребуется собрать в одну картинку.
5. Вставляем картинки.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:

После того как вы выберите файлы меню, у вас должен появиться следующий код:

Нажимаем сохранить страницу и теперь в группе появляется меню.
6. Настройка кода.
Простой вставки изображений недостаточно, чтобы меню начало работать, вам потребуется задать некоторые параметры. Для начала добавляем тег «nopadding», чтобы убрать разделение между отдельными частями нашего меню:

А теперь самое главное, указываем ссылку на страницу, после горизонтального слеша в каждой строчке, вот пример:

Как видите, в примере мы указали различные ссылки для перехода из меню. Остается изменить название ссылки, при которой открывается меню и можно проверять, что у нас получилось:

Как видите, ничего сложного в создании меню для группы Вконтакте, нет. Если у вас нет Photoshop или вы не умеете рисовать (как я), тогда скачивайте готовые меню в интернете, выбор довольно широкий.
Читайте другие статьи:
 Сделать меню в группе Вконтакте пошаговая инструкция. позволяющая за короткое время разработать собственное меню для своего сообщества.
Сделать меню в группе Вконтакте пошаговая инструкция. позволяющая за короткое время разработать собственное меню для своего сообщества.
Сделать меню в группе Вконтакте пошаговая инструкция доступная всем пользователям. Ограничьте добавление информации, для этого нужно войти в настройки, позволяющие управлять сообществом (если у вас еще нет группы, ознакомьтесь с инструкцией по ее созданию). Это действие доступно исключительно администраторам. Создайте изображение с управлением (это понадобится в будущем). Сохраните рисунок в нужном формате. Управляющая картинка должна быть разделена на элементы. Каждый сегмент будет выполнять функцию гиперссылки. Воспользуйтесь инструментом «нарезка», чтобы разделить изображение на части. Шаблон следует сохранить в формате GIF.
Все действия выполняются в программе Photoshop. Если на вашем компьютере не установлена программа, можно воспользоваться готовыми шаблонами. Их можно скачать в интернете. Готовых шаблонов очень много. К примеру, вы можете воспользоваться универсальным шаблоном, сделанным при помощи wiki-разметки. Такой шаблон легко и быстро загружается. Далее нажимаете «свежие новости» и выбираете «Режим вики-разметки», после этого вставляете туда готовый код, полученный из оформления шаблона. Для того, чтобы добавить в код изображения, их загружают в альбом. После этого нужно вставить ссылку на нужное место. Раскрутить группу или аккаунт ВКонтакте вы можете на данной странице сайта.
Как сделать меню Вконтакте?
Как сделать меню Вконтакте, руководствуясь пошаговой инструкцией. Внимательно прочитайте предложенную инструкцию, прежде чем приступать к процессу создания. Как сделать меню Вконтакте интересным – воспользуйтесь программой – Photoshop. Эта программа позволит сделать необычное оформление, привлекающее внимание пользователей. Накрутить подписчиков в группу ВКонтакте за минимальную цену можно здесь .
Как создать меню Вконтакте?
Как создать меню Вконтакте не затратив на это много времени. Существует специальная инструкция о том, как создать меню Вконтакте. Подробное объяснение каждого действия упростит задачу. Как оформить группу ВКонтакте, читайте в следующей статье .
Меню для группы Вконтакте
Необычный дизайн меню для группы Вконтакте, делает группу заметной среди аналогичных сообществ. Уникальное оформление выделяет вашу группу среди конкурентов. Интересное меню облегчает ориентирование по представленной в сообществе информации. Меню для группы Вконтакте, должно быть красочным, чтобы привлечь пользователей в ваше сообщество. Подписчиков высокого качества в группу ВКонтакте вы можете получить, перейдя по ссылке .
Практика, советы, опыт и полезная информация о работе с ВКонтактеУчебник по правилам работы и применения сайта ВКонтакте:

Доброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций на тему красивого оформления групп Вконтакте. Сейчас мы поработаем над созданием меню, затем перейдем к созданию стильного единого изображения, ну и в конце научимся делать картинки кликабельными.
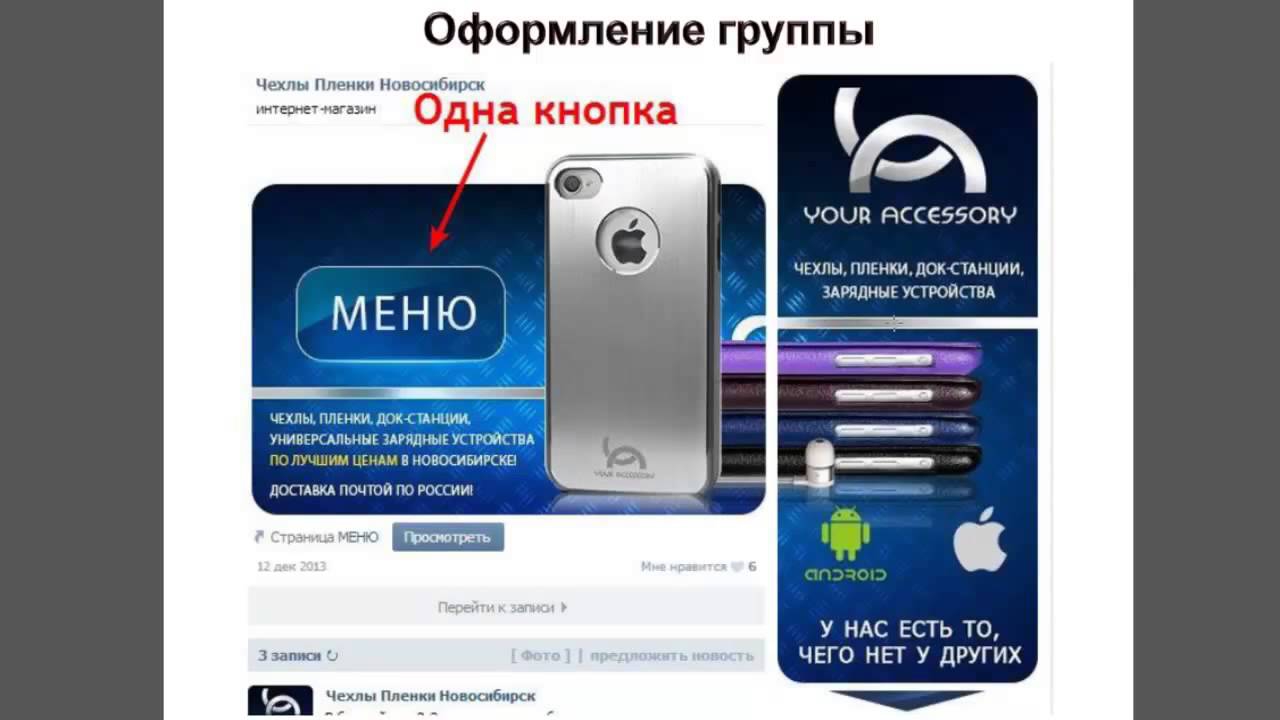
В конечном итоге у вас получится примерно такое сообщество. При нажатии на кнопку перехода действительно открывается дополнительная стильная страничка.

Работа предстоит не такая уж трудная, я детально объясню как действовать. Работа займет не больше пары часов. Давайте обо всем по порядку.
Подготовка к работе. Инструменты, без которых не обойтисьИтак, прежде чем я перейду к основному вопросу, и мы начнем разбирать как делать меню в группе Вконтакте, поговорим о том, что вам понадобится.
ФотошопКонечно можно обойтись и без фотошопа, посмотрите вот это видео, в котором все подробно рассказано. Если хотите. Однако, если вы не владеете навыками работы в фотошопе. то я настоятельно рекомендую заморочиться и пройти все три мои публикации.
Вы узнаете не только о работе дизайнера в социальных сетях, но и освоите навыки верстки, а также контент-менеджмента. Это не только интересно, но и прибыльно.
Я надеюсь, что вы захотите научиться работать, используя профессиональные инструменты. Ничего сложного в этом нет, к концу обучения вы научитесь множеству новых приемов. Вы будете гордиться, что не пошли простым путем. Только так люди и становятся настоящими успешными профессионалами.
Расширение для браузера VkoptПомимо фотошопа вам понадобится скачать Vkopt. Это специальное дополнение, которое интегрируется в браузер. Оно помогает администратору создавать красивое оформление для группы и не путаться в вики-страницах.
Что такое вики-страницы? Ну, грубо говоря, в Вк есть стандартное оформление, а благодаря знанию кода и созданию этих самых страниц вы выходите за рамки обыденного и можете сами делать меню и всякие другие штуковины, но о них мы будем говорить значительно позже.

Итак, скачивайте расширение с официального сайта. Сервис автоматически определяет с какого браузера вы вошли и предлагает вам нужное приложение.

Устанавливаете, запускаете скачанный архив, соглашаетесь со всем и разрешаете доступ.

Теперь открываете контакт и видите, что произошли какие-то изменения.

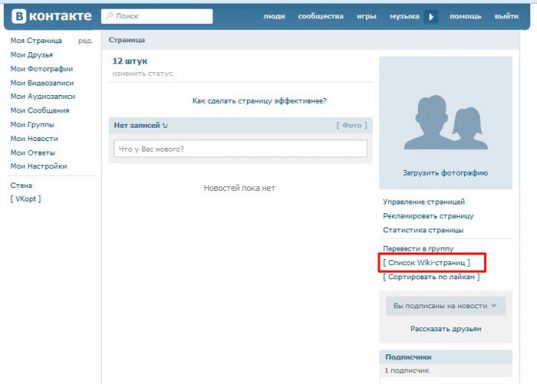
Теперь вы можете сортировать посты по лайкам и видеть список своих вики-страничек. Вы никогда и нигде не запутаетесь.

Вам не нужно пока больше ничего скачивать или добавлять. Красивое меню мы будем делать самостоятельно.
Картинка с менюПомимо двух предыдущих пунктов вам понадобится изображение, которое вы будете использовать в качестве меню. Откуда брать картинку. Можете поискать на сайте https://photoshop-master.ru . вбив в поиск необходимое слово (меню или навигация).
Существует невероятно популярный сайт http://ru.depositphotos.com . с которым работают все крупные студии и дизайнеры мира. Он платный, но вам понадобится всего одно изображение, это не так дорого. У вас будут все права автора и качественная основа.
Однако, я рекомендую вас научиться создавать эту картинку самостоятельно. Тем более, что в помощь новичкам, которые хотят научиться творить, на ютуб я нашел интересный видеоурок, благодаря которому можно узнать множество фишек.
Я не стал сильно заморачиваться и использую очень простую картинку, которую создал сам всего за 15 минут. Если хотите, можете скачать ее из моего блога (СКАЧАТЬ>> ).

Если вы хотите нормальную группу, то у вас нет другого выбора, кроме как изучать фотошоп. Без качественных картинок никуда не уедешь. Могу порекомендовать вам курс Зинаиды Лукьяновой. Быстро и не скучно вы освоитесь в новой профессии и сможете даже зарабатывать, используя навыки дизайнера. Знаний хватит!
Итак, ну давайте продолжим. Все необходимое имеется? Тогда вы готовы действовать дальше.
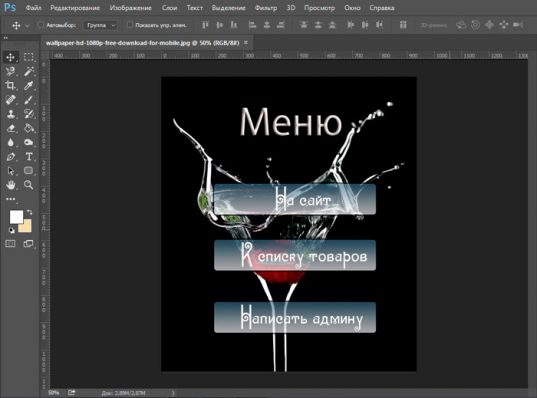
Работа в фотошопе или меню своими рукамиНу вот, теперь можно приступать к пошаговой инструкции непосредственно для создания меню. Открываем фотошоп, затем иллюстрацию с меню. Надеюсь, что проблем не возникнет. В правом верхнем углу выбираем «Файл» и затем «Открыть». Находим документ на компьютере. Что дальше?
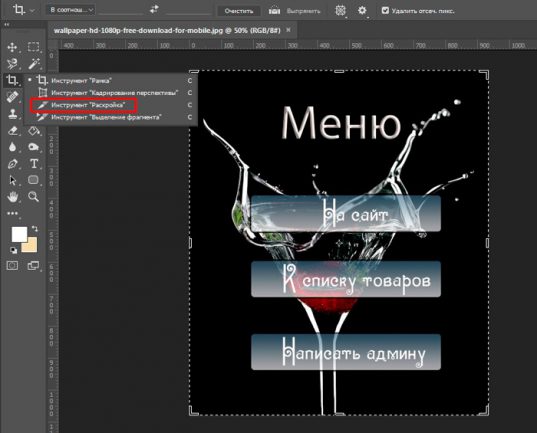
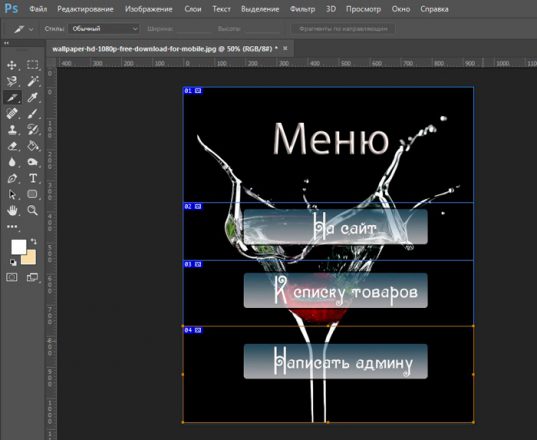
Картинку нужно раскроить. Выбираем инструмент «Раскройка». Как вы видите, он кроется под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.

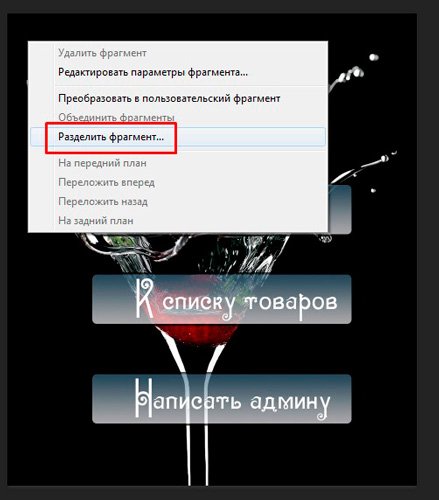
Теперь на самой картинке щелкаете правой клавишей мыши и находите «Разделить фрагмент».

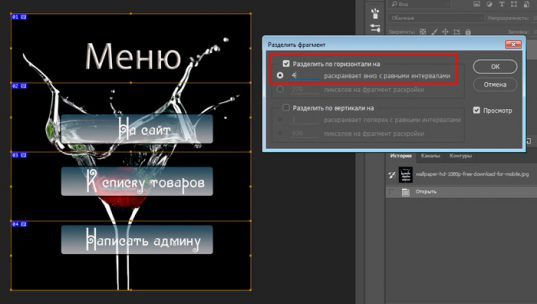
В конкретном случае изображение я поделю на 4 части. Почему именно так? Любая кнопка в интернете – это рисунок, которому присвоен определенный код. Вы наводите стрелкой на нужный фрагмент иллюстрации и ваш браузер передает информацию компьютеру: «Парень, тут есть дополнительные возможности».
Иногда все изображение меняется. Например, утопающие кнопки при нажатии – это всего лишь второе изображение, там нет никакой анимации.

В моем случае одну картинку нужно поделить на несколько частей и каждой из них присвоить свое действие. Где-то ссылка на список товаров, где- то переход на сайт. Также есть часть картинки, которая помечена как «Меню». При наведении мышью не должно ничего происходить.
По-хорошему, я должен был выделить 5 частей, чтобы ровнее отделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если нажмет верно, то ни о чем и не узнает.
Не проблема сделать больше категорий или расположить их в два столбца. Если поймете основную информацию, справитесь и со всем остальным.
Я подвинул линии, чтобы было ровнее. Это не сложно, делается при помощи курсора.

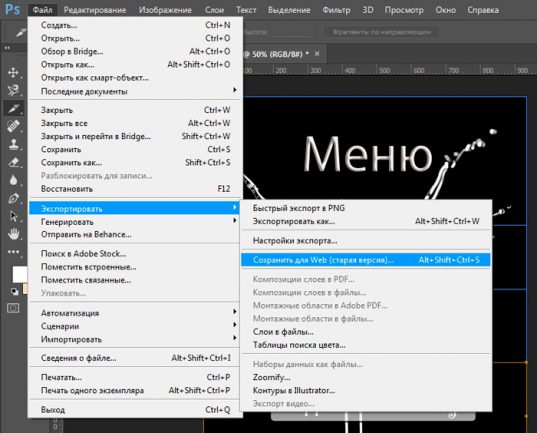
Теперь нужно сохранить все для веб. У вас эта функция может быть сверху, после привычного «Сохранить как…». У меня какая-то странная версия photoshop и нужная опция находится внутри вкладки «Экспортировать».

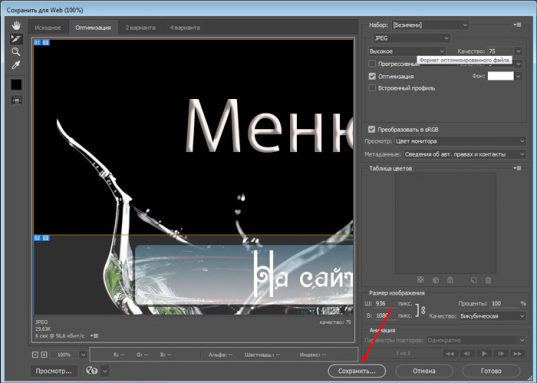
Смотрите, чтобы изображения сохранялись как jpeg (самая верхняя категория справа). Далее нажимаем «Сохранить».

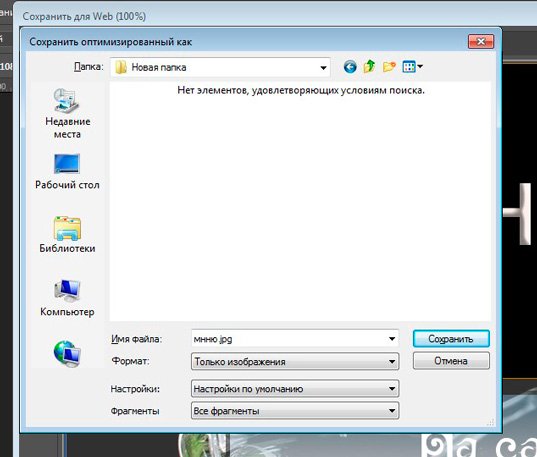
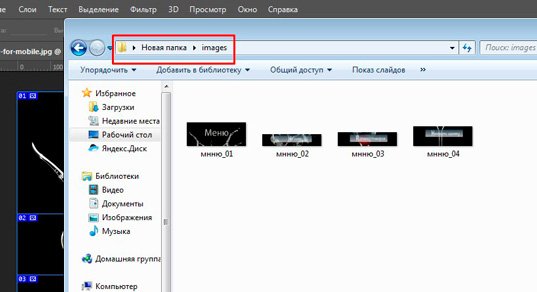
Указываете папку, куда должны сохраниться фотки. Именно так, их будет много.


С этим закончили, теперь можно переходить к самой группе и работе с кодом.
Верстка в Вк для чайниковРаньше я думал, что вики-разметка применима только к сообществам. Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там.
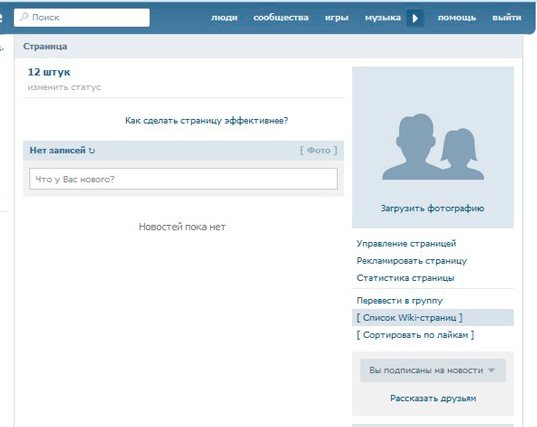
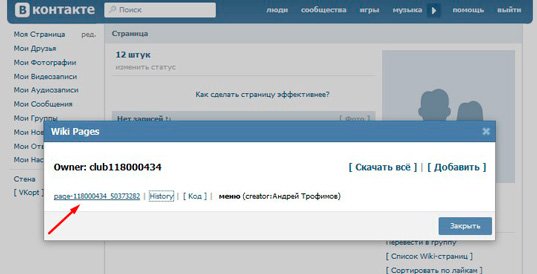
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».

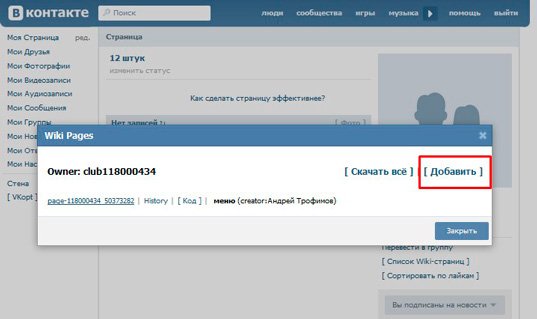
И добавляете новую.

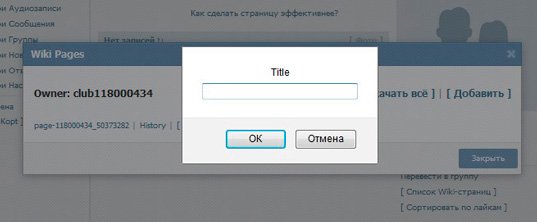
Даете ей название. В нашем случае – меню.

Кликаете по ссылке.

И переходите к редактированию.

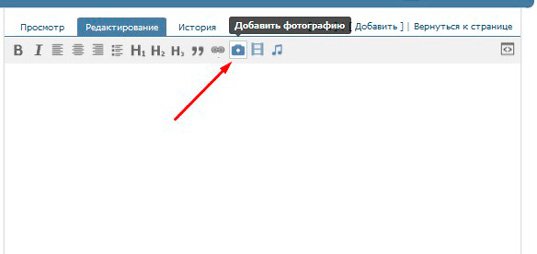
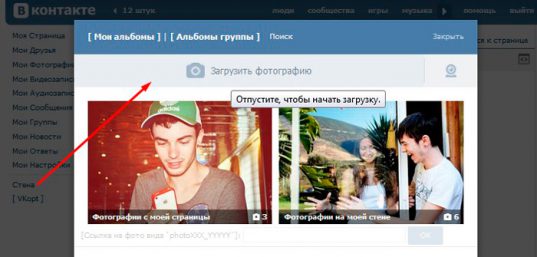
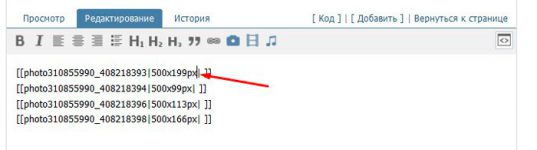
Первым делом нужно добавить все части нашей картинки.


Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.

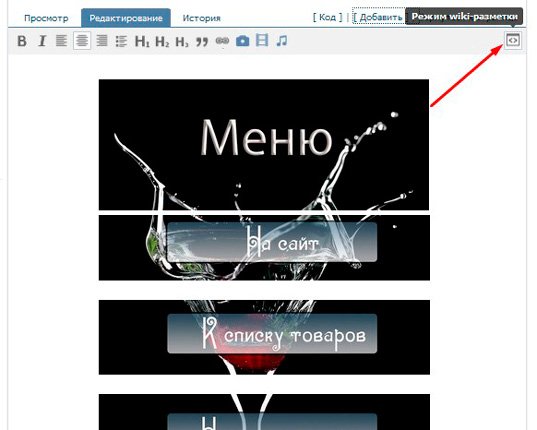
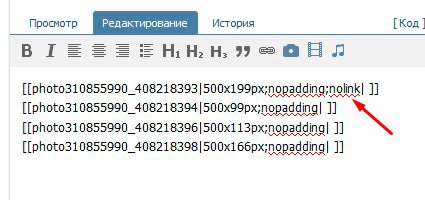
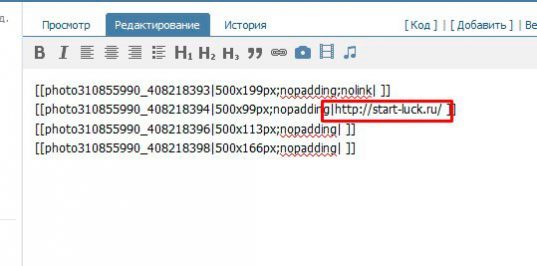
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.

Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.

Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.

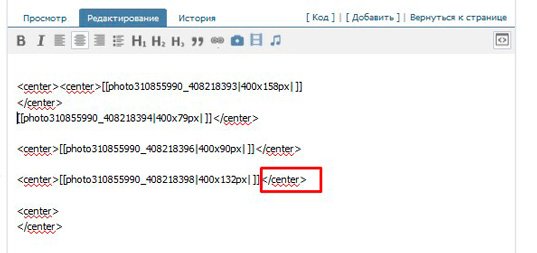
Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.

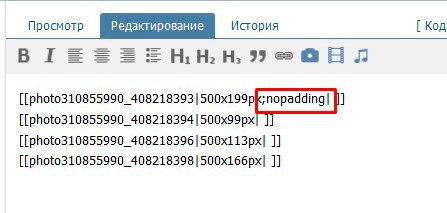
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).

Выглядеть это будет так.

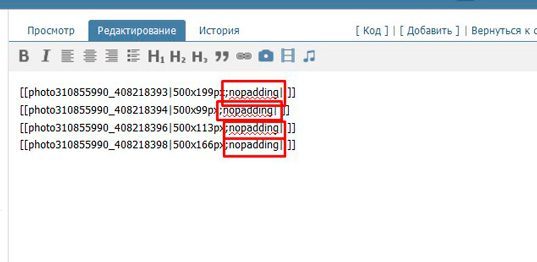
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.

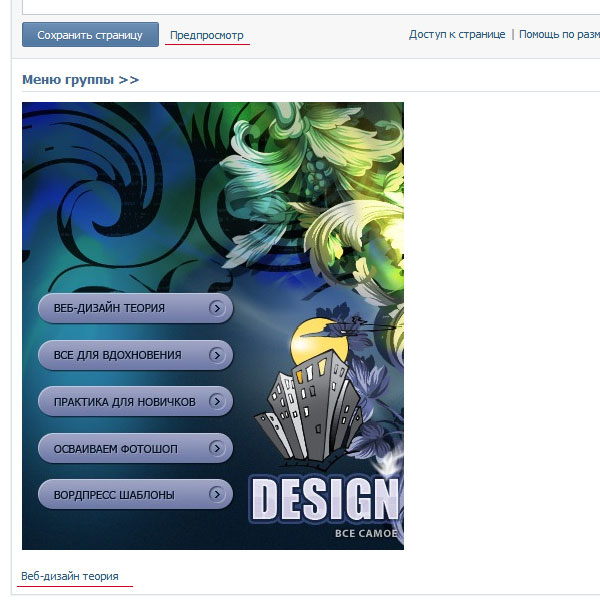
Внизу экрана есть ссылка на предварительный просмотр.

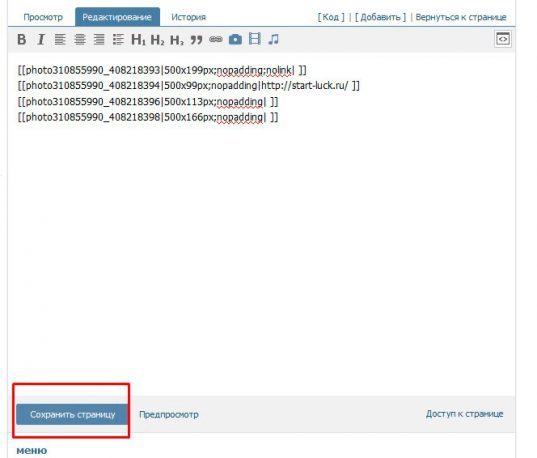
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.

Сейчас при нажатии на разные части изображения, они открываются в новом окне.

Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.

Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.

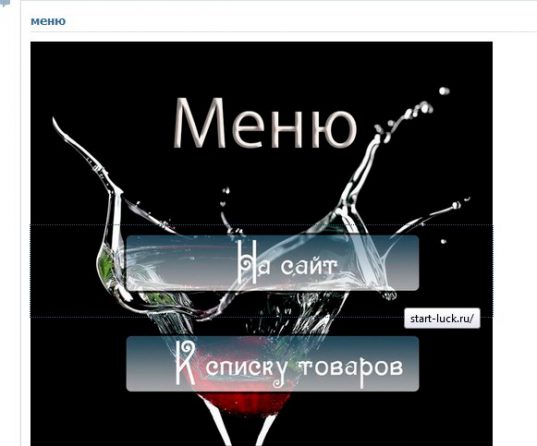
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.

Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.

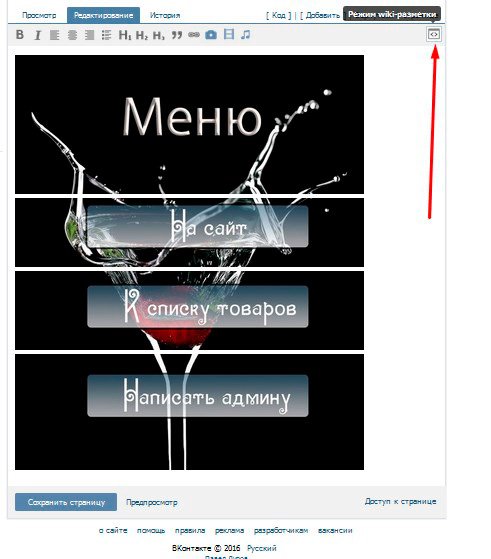
Вот так выглядит наше с вами меню.

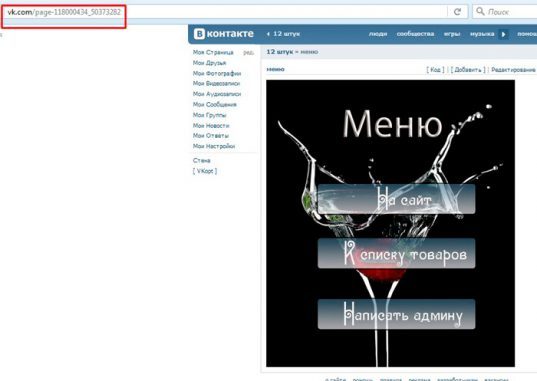
Чтобы узнать ссылку на страницу вернитесь к ней.

А вот и желанная ссылочка.

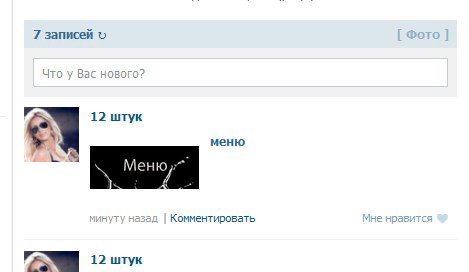
Если вы просто вставите ссылку на страничку в поле сообщения, то меню не станет картинкой в статусе. Для этого нужно действовать иначе.

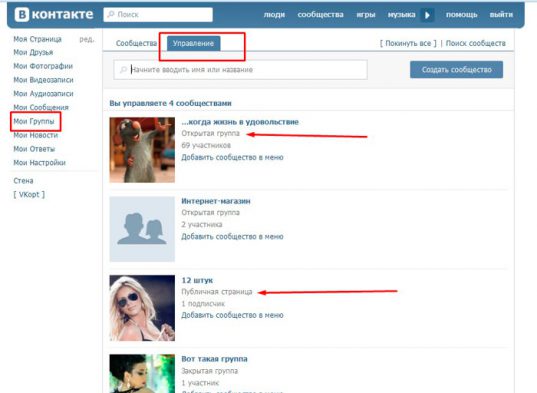
Наконец-то пришло время определиться публичная страница у вас или группа. От этого зависит дальнейшая стратегия.
Если вы не знаете что у вас, то переходите в раздел управление из категории «Мои группы».

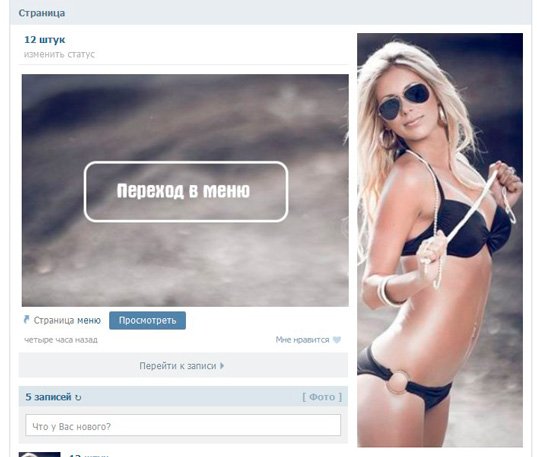
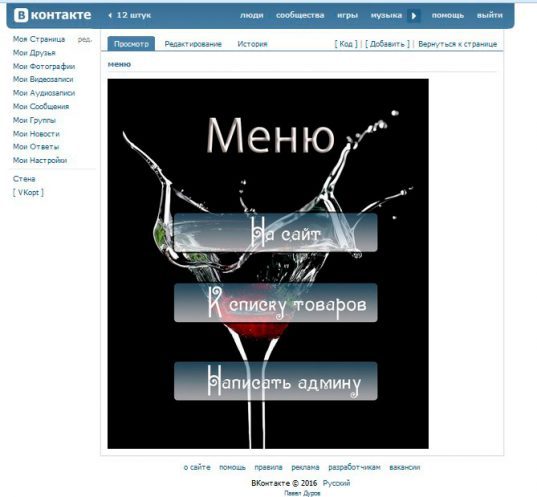
Если вы хотите сделать как у меня и поставить картинку со ссылкой на меню, то переходите ко второй части и мы продолжим красиво оформлять паблик. В результате получится что-то на подобие вот этого.

Я не сторонник делать меню просто картинкой в статусе, но некоторые хотят именно этого. Я не в праве никого критиковать и, если у вас группа, то вы можете воплотить свою задачу. Посмотрите видео, всю основную работу мы с вами уже сделали, осталось дело за малым.
С остальными я прощаюсь, но ненадолго. Отдохните немного и перейдем к следующей части.
До скорой встречи!
Понравилась статья? Поделись с друзьями:

Первым делом необходимо зайти на вашу личную страницу на сайте Вконтакте. Далее заходим в группу, в которой необходимо создать меню. В группе выбираем вкладку «Управление сообществом», на появившейся странице меняем статус у позиции «Материалы» - выбираем значение «Открытые». Жмем кнопку «Сохранить».
На главной странице вашей группы, под контактной информацией должен появиться раздел «Свежие новости». Переходим по ссылке «Редактировать», находящуюся чуть правее раздела. Перед вами появиться окно документа, в нем необходимо поменять название «Свежие новости» на «Меню группы».
Далее необходимо найти графическое изображение для меню группы, чтобы оно вам подходило по смыслу и стилю. Обычно это несколько картинок, собранные в единое целое (при помощи графического редактора), каждая из которых будет являться кнопкой, при нажатии на которую будет осуществляться переход по разделам группы, а так же по внутренним или внешним ссылкам. Можно использовать цельное изображение, предварительно «разрезав» его на фрагменты.
2. Как создать меню в группе Вконтакте: технические особенности.После того, как выбранные картинки готовы, необходимо загрузить их в альбом группы, а затем опять вернуться к редактированию новостей. Тут вам необходимо немножко «попрограммировать». Переходим в режим «вики-разметки». Чтобы добавить изображение необходимо вставить код следующего вида:
вместо звездочек вам необходимо вставить числовые значения, увидеть их вы сможете, открыв ту фотографию, которую надо вставить в меню (значения будут отражаться в адресной строке), далее указываете размер фотографии (в пикселях). В самом конце кода прописываете название, которое будет отображаться при наведении курсора на это изображение.
Если вам необходимо, чтобы щелкая по картинке, пользователи переходили по внешним ссылкам, создается несколько иной код:
[[photo-******_******|370x132px; noborder; nopadding|http://www.URL/ваша ссылка.ru]].
3. Как сделать меню в группе ВК: эстетические моменты.Если вам необходимо вставить в одну строку две картинки, необходимо коды располагать на одной строчке. Важно помнить, что картинки, располагающиеся в одной строке должны быть одного размера.
Возможно, Вам также будет интересная статья «Как раскрутить группу ВК ».