










 Рейтинг: 4.6/5.0 (1353 проголосовавших)
Рейтинг: 4.6/5.0 (1353 проголосовавших)Категория: Инструкции
16.09.2016 3200 2 admin
uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг. Модульный подход, огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Пошаговая инструкция1. Регистрация нового пользователя (создание профиля uID).
Перейдите на страницу регистрации http://www.ucoz.ru/register/ и выберите способ регистрации (ввод e-mail или вход через социальную сеть). Рекомендуем начать регистрацию именно с помощью первого способа, далее мы будем рассматривать именно этот способ.
Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты.

2. После ввода e-mail адреса или клика по социальной сети, откроется форма «Создание нового сайта». Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация».

3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик.

4. В ящике открываем письмо под заголовком «uID – добро пожаловать в наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса.

5. Нажав эту кнопку, вам откроется страница «E-mail подтвержден!». Введите свой номер телефона и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос).
Здесь же нужно придумать отдельный пароль для сайта. Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах.


6. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт».

7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить).
Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам понравится или наиболее близко подходит вашей тематики.


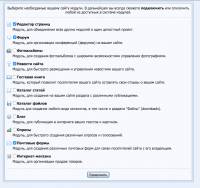
8. Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить».

9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д.

10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера.

11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора.

12. С помощью нее включите режим конструктора, нажмите «Включить конструктор».

13. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик.

14. После проделанных изменений необходимо в той же панели администратора сохранить изменения, для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор».
Изменения сохранены, и вы перешли в обычный режим.

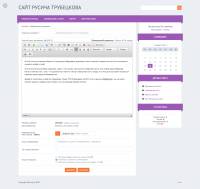
15. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости.
Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный текст материал непосредственно свою статью.
Затем в самом низу странице нажмите кнопку «Добавить».


16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала».

17. В новой вкладке откроется ваш первый материал на сайте. Это только начало! Впереди еще много работы, и освоить нужно многое. Эта инструкция написана для новичков, которые только-только решили создать свою страницу в интернете и поделиться своими мыслями и творчеством с другими людьми.

Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz .

Создать сайт на Ucoz очень просто. Платформа предлагает огромное количество готовых шаблонов, которые к тому же можно и редактировать, если вы не хотите встречать в сети близнецов вашего сайта. Универсальность системы позволяет, каким угодно образом комбинировать различные модули, придавая своему проекту максимум оригинальности. Для удобства тех, кто не знаком с языком HTML. предусмотрен визуальный редактор. Все изменения, произведенные в процессе редактирования, тут же сохраняются и их можно увидеть на сайте. Большинство пользователей начинают свой путь именно с создания сайта на бесплатном хостинге Ucoz и это нормально. Далеко не все они, решаются сразу создать сайт и заплатить за хостинг, купить доменное имя, вложить деньги в раскрутку сайта и др.
UcoZ — это проект, призванный помочь любому желающему создать свой собственный сайт. Если вы начинающий сайтостроитель, у вас нет знаний, нет денег на платный хостинг с доменом, но вы хотите создать приличный сайт, то вы можете создать сайт на Ucoz бесплатно. При создании сайта Ucoz вы получаете:
Универсальную систему управления сайтом бесплатно.
Хостинг с практически неограниченным дисковым пространством. Когда вы только создадите сайт на Ucoz, у Вас будет 400мб дискового пространства, а со временем оно будет увеличиваться (чем больше посещаемость сайта, тем быстрее оно увеличивается)
Много готовых шаблонов.
Автоматически создаётся и постоянно обновляется Sitemap.
Никаких затрат на создание и поддержку сайта.
Итак, для того, чтобы создать сайт на Ucoz, необходимо перейти на официальную страницу конструктора сайтов Ucoz и зарегистрировать нового пользователя в системе.

Заполняем стандартную форму регистрации, где прописываем имя пользователя, логин, пароль и др.

Далее, обязательно необходимо подтвердить регистрацию по e-mail. Открываем почту и проходим по ссылке в письме. Здесь вас попросят ввести еще один пароль.
Первый пароль мы вводили при регистрации он требуется для входа в аккаунт Ucoz, второй пароль будет нам нужен для входа в панель администратора нашего сайта. Пароли не должны совпадать!

Все это дело сохраняем и попадем в «панель управления сайтами». Здесь мы указываем доменное имя, которое хотим зарегистрировать. В дальнейшем это и будет адрес вашего ресурса в интернете по которому будут переходить пользователи.
Вы можете указать абсолютно любое имя, но желательно, чтобы оно отражало тематику вашего детища в сети. Например, если вы хотите создать сайт через Ucoz про «авто», попробуйте подобрать подходящее имя «autoban», «avto», «mycar» и др. В таком духе.

Далее нас попросят ввести название сайта и выбрать подходящий дизайн. На бесплатном хостинге Ucoz представлено огромное количество различных шаблонов (тем). Рекомендую просмотреть все и выбрать для себя наиболее подходящую. В дальнейшем нам все равно придется шаблон немного уникализировать (об этом позже).

Следующим этапом выбираем дополнительные модули, которые хотим подключить к нашему сайту. Например, здесь вы можете подключить форум, блог, фотогалерею, опросы, каталог статей и др.

Жмем кнопку «продолжить» и попадаем в «панель администратора». Отсюда и будут совершаться все основные действия над сайтом. Добавление новых страниц, редактирование сайта Ucoz, текста, кода, меню, шаблона и др.

На самом деле, вы уже можете открыть ваше творение в браузере, по адресу который вы зарегистрировали. Например в нашем случае это gadya.ucoz.ru. Вот, что у нас получилось:

Но до полноценного (нормального) сайта ему еще далековато. Поэтому следующим этапом мы наполним наш ресурс контентом, добавим 1-2 статьи, текст на главную страницу, подредактируем дизайн, код нашего сайта и блоки меню.
Редактирование сайта на UcozИтак, для начала давайте пропишем текст главной страницы. Для этого переходим в пункт меню «Дизайн» — «Управление дизайном» — «Редактирование шаблонов».

Здесь выбираем шаблон «Страница сайта». Находим тег <div id="content-body"> и после него вставляем текст главной страницы. Каждый абзац должен начинаться с тега <p> и закрываться этим же тегом </p>. Я вставил приблизительно следующий текст:

Не забывайте сохранять все ваши изменения. В итоге на главной странице должен отобразиться ваш текст, который вы только что добавили.
Дальше необходимо прописать заголовок вашего веб-сайта. Как правило он находится в странице шаблона, которая называется «Верхняя часть сайта». Заходим в этот шаблон, ищем теги <!—logo—> и между этими тегами прописываем свой заголовок .

Продолжаем создание сайта Юкоз. Для того, чтобы отредактировать блоки меню, переходим в шаблон «Первый контейнер». Здесь все в принципе достаточно понятно, каждый отдельный пункт меню разбит на блоки и если например в коде вы видите «Архив материалов», то не трудно догадаться, что этот блок отвечает за вывод архива.
Здесь все на ваше усмотрение вы можете поудалять блоки меню или отредактировать их. Например здесь советую отредактировать блок «мои друзья» с ненужными ссылками и прописать какие нибудь свои.

Вот в принципе все основные моменты, которые нам необходимо сразу подредактировать в шаблонах, чтобы создать полноценный сайт с помощью Ucoz (Юкоз) бесплатно.
Теперь попробуйте добавить на сайт какую нибудь новость. Делается это так же просто, переходим в пункт меню «Новости сайта» — «Управление материалами» — «Добавить материал».

В открывшемся окне прописываем название материала и сам текст материала чуть ниже. Выглядит это примерно так:

Далее сохраняем материал и он появляется у вас на главной странице. Таким простым образом вы можете добавить сколько угодно страниц и наполнять свой сайт интересным контентом.
В принципе на этом все, у нас получилось создать простейший сайт через Ucoz.ru (Юкоз) совершенно бесплатно. Ресурс полностью готов и отредактирован. В админ панели Ucoz, конечно, представлено много еще чего интересного, но рамках одной статьи мы просто напросто, обсудить все ну никак не успеем. Поэтому на данном этапе мы с вами создали полноценный сайт на Юкоз и я думаю он у нас неплохо получился:

Вообщем, пробуйте на практике создать свой сайт на Ucoz (Юкоз) бесплатно и со временем поймете на сколько это просто. Самую подробнейшую инструкцию по созданию сайтов на бесплатном хостинге Юкоз я вам изложил. Осталось дело за вами, попробуйте реализовать все это на практике и вы обречены на успех! Правда с успехом я поспешил:), вам еще предстоит хорошо поработать, чтобы раскрутить сайт в поисковиках, и только тогда вы сможете нормально заработать на своем сайте .
Предлагаю так же вашему вниманию видеокурсы из четырех уроков на тему: как создать сайт в Ucoz:
Видео: как создать сайт в Ucoz — урок 1 Видео: как создать сайт в Ucoz — урок 2 Видео: как создать сайт на Ucoz — урок 3
Как сделать сайт самому, пошаговая инструкция. В этой статье я расскажу, как самому создать свой сайт, начиная от выбора домена и хостинга, до того.

Пошаговая инструкция для « чайников » Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы. ( бесплатно), сможете на тестовом пакете создать сайт, загрузить.
Подробная инструкция со скриншотами по созданию сайта с помощью простой и Прежде всего данный проект предназначен для тех,
кто пытается создать сайт самостоятельно, то есть для новичков. начинающих " чайников " по самостоятельному созданию сайта с нуля, но так как. скачать бесплатно.

Учебник. Создать сайт самому. HTML. Бесплатный, краткий курс для начинающих. Основы, пояснения и наглядные примеры. УРОК 2.
Пошаговая инструкция. как создать свой сайт с нуля. Часть. Создать сайт ( инетрнет магазин) самостоятельно/ бесплатно видео урок.

Инструкция по созданию сайта "с нуля". Доступные учебники по языкам HTML и CSS с примерами. Авторские видео- и аудиоуроки по созданию сайтов.
Сайт на WordPress – пошаговая инструкция покажет, как создать сайт на что и как отображать при загрузке страницы на компьютере пользователя.
Создан 24 июн 2015
Похожие статьи:Эта страница – нечто вроде оглавления для моей пошаговой инструкции по созданию сайта на WordPress.
Тут нет длинных описаний того, как пользоваться WordPress, об этом уже много написано, просто оглянувшись назад, я понял, что когда надо создать сайт новичку. у него возникает много вопросов. которые даже непонятно как задать. Вот есть WordPress, вот есть куча материала в Интернете, как туда поставить разные плагины, как там лучше писать статьи – а что со всем эти сделать надо, чтобы начать писать эти статьи? Что именно нужно сделать, чтобы создать сайт? Непонятно…
Вот я и решил написать пошаговую инструкцию, как за несколько минут сделать всё необходимое для создания сайта:
— зарегистрировать доменное имя,
— приобрести хостинг,
— установить туда WordPress
и иметь возможность, наконец, начать создавать свой сайт с нуля. А чтобы было ещё проще, я записал видео.
1. Регистрация на хостинге, покупка, привязка доменного имениО том, что вообще нужно для создания сайта на WordPress: о регистрации на хостинге, покупке, привязке доменного имени читайте в первой статье:
2. Установка WordPress: создание базы данных, скачивание и загрузка дистрибутива, разархивированиеО том, как подготовить хостинг к установке WordPress, читайте во второй статье:
3. Установка WordPress по инструкции с моими комментариямиВ третьей статье, завершающей базовый блок, я расскажу о том, как установить WordPress «почти по инструкции». Читайте третью статью:
А ещё я написал статью о том, как заработать на сайте в Интернете. потому что об этом чаще всего спрашивают. Советую начать с неё:
Если что-то пойдёт не так…… или просто возникнет мысль «А кто бы всё это сделал за меня. ». не стесняйтесь обращаться ко мне на странице «Контакты «.
Пошаговая инструкция: как создать свой сайт с нуля. 61 комментарийЗдравствуйте Алексей,
какой шаблон можно использовать для интернет-магазина?
И каким образом он устанавливается и настраивается?
Вряд ли вы обойдётесь только шаблоном. Скорее всего вам понадобится плагин, например, WooCommerce. Устанавливается и то, и другое, из меню слева в админке.
Вообще смотря что вы хотите. WordPress скорее движок для блогов, а для интернет магазинов есть специальные. Я пользовался OpenCart.
Я думаю дело в размерах экранов и фоновой картинки. Проверьте ещё на нескольких устройствах, полагаю везде будут разные результаты. Можете это проверить и на компьютере: не разворачивайте браузер на полный экран, потаскайте мышкой правую границу, и увидите, как фон перемещается. Чтобы его зафиксировать, в style.css найдите сроку background-position: top left и поменяйте на background-position: top center .
Но картинку для фона вы выбрали неудачную. Она слишком большая по «весу» (600 килобайт) и по размеру. К тому же на ней много белого, который видимо и вылезает на разных экранах.
Здравствуйте. я только собираюсь написать сайт. я вас послушала и поняла что у меня совсем не получится ничего (((
создавать сайты следует самостоятельно составляя код. Плюсов у такого сайта гораздо больше. Сам научился писать сайты на php по курсам М. Русакова. Они бесплатные и дают всё, что нужно, чтобы стать программистом.
Сергей, ваше желание прорекламировать курс вполне понятно, но я не вижу причин учить php для создания собственного сайта. Знать php для внесения каких-то корректив – да, безусловно полезно, но не создавать сайт с нуля самому. Как минимум, на изучение языка вам потребуется не три вечера, а недели, а для мастерского владения, ощущения «развязанных рук», возможности реализовать всё, что хочется – месяцы и много опыта. Не забывайте также, что отнюдь не у всех есть опыт программирования, а он необходим, знания языка не достаточно.
Но, допустим, вы выучили php. Вот вещи, которых вы лишитесь по сравнению с WordPress:
— вам придётся потратить кучу времени, чтобы написать всё-всё с нуля: главную страницу, удобный редактор для создания дочерних страниц, категории, ленту блога и просмотр каждой статьи отдельно, через несколько недель вы завершите, и обнаружите, что в WordPress было всё то же самое;
— вам придётся изучить вёрстку, то есть добавляйте к знанию php ещё css, и научиться верстать действительно качественные сайты, с адаптивной вёрсткой, хорошо выглядящие как на компьютере, так и на мобильных устройствах (в WordPress вы просто выбираете тему из 4 предустановленных или сотен доступных в Интернете);
— вам придётся освоить всё, что связано с безопасностью, защитить свой сайт от базовых угроз, научиться отражать атаки, блокировать нежелательные ip (в WordPress надо поставить два плагина, которые к тому же будут обновляться по мере того, как интернет-сообщество узнаёт о новых рисках, вам же надо всё время держать руку на пульсе);
— то же самое касается поисковой оптимизации: то, что в WordPress делает один плагин, вам придётся написать с нуля, реализовав удобный механизм вставки мета-тегов и микроразметки, причём не «зашивать» их в код страницы, а сделать настраиваемыми, легко обновляемыми;
— допустим, прошло полгода, вы сделали конфетку… а ещё через неделю поняли, что вам не хватает, скажем, галереи фотографий, я пойду и за 10-15 минут выберу походящий плагин из сотен доступных, попробую 2-3 разных варианта, и получу отличное решение, вы же ещё неделю будете программировать себе галерею.
Хочу заказать Вам сайт. Сколько это будет стоить?
Самое главное — ненужно никаких курсов и прочей ерунды.
Ничего не надо скачивать и кому-то платить.
Есть бесплатные конструкторы сайтов. Заходите на сайт, выбираете готовый шаблон сайта, например ucoz
Проходите не сложную регистрацию и все!
Ох, это сладкое слово ХА-ЛЯ-ВА!
Да, действительно, есть конструкторы сайтов вроде того, что Вы указали. Надо понимать, для чего вы создаёте сайт, и какие цели преследуете. Нетрудно догадаться, что сайт размещается на сервере, который сам стоит денег, его обслуживание стоит денег, наконец он просто потребляет электричество. Если кто-то даёт вам это бесплатно, значит на вас заработают потом, и, не исключено, неожиданным образом. Обычно к вашему сайту поклеивают рекламу.
Второй весьма существенный момент: конструктор не принадлежит вам. Вы даже не можете получить доступ к файловой системе, и если вдруг решите подключить Гугл-анатилику, то просто не сможете этого сделать! А это же азы… Не говоря уже о том, чтобы добавить на сайт что-то, чего нет в арсенале конструктора.
Третье — Вы узнавали на какую нагрузку рассчитан сайт на конструкторе? 30 пользователей в сутки? 50? Вдруг случится страшное, и ваш сайт поднимется со дна, и на него будут приходить пользователи? Хотя бы 200 человек в день. Угадайте что будет? Хозяева конструктора его отключат, или потребуют денег за трафик. Причём цена вам не понравится.
Четвёртое — тут вы скажете: «Ну их на фиг, заберу-ка я свой сайт, и пойду на платный хостинг!», но не тут-то было! Вы целиком и полностью зависите от площадки, которая предоставила вам конструктор. В то время как WordPress можно скачать бесплатно, и делать с ним что угодно, конструкторы, которые Вы предлагаете, принадлежат их владельцам, и с их сайта «не выносятся». У вас будет шанс только начать всё сначала.
Итого. Всё зависит от ваших целей: если у вас есть только 1 вечер вместо 3-х, если вы точно знаете, что на вас сайт никто не будет ходить, или собираетесь бросить его через полгода, то да, конструктор это выход. Если у вас большие планы на сайт, вы хотите, чтобы руки были развязаны, и вы смогли сделать то, что вам понадобится, даже если сейчас ещё не подозреваете об этом, если вы хотите иметь возможность полноценно продвигать сайт и реагировать на изменения в мире Интернета, то тогда сайт обязательно должен быть на хостинге, куда у вас есть доступ.
Бесплатный сыр бывает только в мышеловке, и только для второй мышки. Всегда надо об этом помнить! Спасибо за комментарий, надо будет написать отдельную статью на эту тему!
Огромное спасибо автору!Великолепный ресурс!Доступно ,понятно ,интересно!
Уважаемый Алексей, я тоже хочу присоединиться к последнему вопросу. В принципе, если заказать изготовление сайта Вам, какую первичную информацию для определения объема работы и ее цены пользователь (не уверенный, а обычный чайник) должен предоставить Вам? Особенно в том случае, если сайт представляется пользователю наполняемым постепенно. Например, я понимаю, какие именно материалы размещу на своем будущем персональном сайте, но многое из него еще физически не набрано в виде тексте. Т.е. мне, например, нужны просто некие рубрики, в которые я постепенно буду сам вписывать материал. Его очень много, он учебный (ознакомительный), поэтому сразу все не разместить. Так или иначе, какие первичные сведения Вам следует предоставить?
Я сейчас практически не занимаюсь созданием сайтов на заказ. Дело в том, что конкуренция в этой области очень высокая, и те, кто делает по 15 штук в день добиваются производительности в этом процессе, какая мне даже не снилась.
Однако у меня за 4 года работы с WordPress накопился значительный опыт, наступлено на множество грабель, набито много шишек, и всем этим периодически хочется делиться. Собственно, так родился этот курс. Его надо бы продлить, потому что дальше идут большие темы безопасности и поисковой оптимизации.
Поэтому время от времени, для поддержания формы, я всё же занимаюсь созданием. У меня есть стандартный набор:
— установка, настройка WordPress,
— создание 3-5 страниц,
— пакет оптимизации для поисковых систем (сайт должен быть понятным и прозрачным для Яндекса и Гугла, я настрою то, что нужно),
— пакет безопасности (WordPress хорошо защищённая система, но при том крайне популярная, около 10% сайтов в Интернете работают на WordPress, поэтому желающих взломать тоже море, и есть ряд мер, которые позволяют существенно повысить безопасность, если их установить, просто пойдут ломать кого-то ещё, то не удосужился ими озаботиться),
— пакет разных нужных мелочей типа антиспама, вашей личной почты в вашем домене и т.д.
После этого я рассказываю, как управлять всем хозяйством, и передаю сайт заказчику, чтобы заказчик дальше его вёл и наполнял. Плюс к этому мои консультации и советы без ограничения по объёму и времени.
Смысл в том, что WordPress простой как грабли, если Вы работаете в MS Word, то уже умеете работать и с WordPress. Мне интереснее научить человека, рассказать, как писать записи, добавить то, что нужно, установить другую тему оформления при желании, и что-то подсказывать, нежели быть просто исполнителем, «доводя» сайт под потребности заказчика.
Если Вы готовы заниматься сайтом, чувствуете в себе силы, я готов создать Вам его и произвести эту начальную настройку, и рассказать, что делать дальше, чтобы Вам не пришлось набивать все эти шишки.
Добавить комментарий Отменить ответКонстантин Ковальчук Гуру (4488) 5 лет назад
Jimdo
Бесплатный конструктор сайтов, создать сайт с - Jimdo
Первые шаги - Как создать свой сайт
Этим вопросом задаются тысячи пользователей сети Интернет каждый день, этим вопросом задаетесь сейчас и вы: "Как?
www.postroika.ru/inter.html
Первые шаги - Как создать свой сайт бесплатно. Html учебник. Уроки Photoshop.
Уважаемый Посетитель, мы рады приветствовать вас на нашем портале. Это информационный портал, созданный с целью помочь вам освоиться в такой не простой области, как создание сайтов.
www.postroika.ru
Как создать свой сайт бесплатно. Инструкция для начинающих. Программы.
• Создание - в разделе "Создание сайта" Вы узнаете, как создать свой сайт бесплатно, с чего следует начать создание сайта, приведено подробное руководство (инструкция) по созданию своего сайта с нуля.
www.sitem.ru
Яндекс. Народ
Создайте свой сайт. Создание сайта из готовых блоков. Неограниченный размер сайта. Бесплатная поддержка дополнительных доменов.
narod.yandex.ru
Первые шаги - Как создать свой сайт
Оформление сайта.
www.postroika.ru/inter3.html
Как создать свой сайт новичку, создать сайт бесплатно. Как новичку заработать.
Доброго времени суток тебе, посетитель моего сайта. Вернее, будущий вебмастер, который решил узнать о том, как создать свой сайт бесплатно или как заработать деньги в Интернете (на своем ли сайте или без наличия оного).
www.seoded.ru
Как создать свой сайт самому. Написать сайт самому. Сайтостроение. HTML.
Добро пожаловать! Меня зовут Андрей. Я увлекаюсь созданием веб-сайтов. Если нужно создать свой сайт, но не знаете, с чего начать, вы на правильном месте!
www.sozdaysait.com
ucoz. ru (пробел уберите )
Зайдешь, свой сайт создашь. Выберешь любое имя. Появиться панель управления сайтом - через нее даже самый ламер в этом сможет создать не хилый портал. Множество готовых шаблонов и скриптов, полно функций. Загрузка своих файлов, форум, блог, новостной портал, множество любых страниц сайта - все это поможет вам создать система юкоза.
Как создать свой собственный сайт
Начнём с того, как обычно создают сайты (как создать свой сайт быстро и очень быстро, читайте ниже).
wseweb.ru/diz/kak-sozdat-sait.htm
Источник: Надеюсь помог, удачи вам! =)
Вадим Шрамков Мастер (2101) 5 лет назад
Как создать свой сайт? Как заработать в Интернете? Нужен ли для этого свой сайт или можно без него? С чего начать? И что потребуется для старта?
Знакомые вопросы, читатель? Тогда ты точно попал туда, куда нужно. Потому что когда-то я тоже задавал их, и вот уже несколько лет, как ответил.
Про то, как создать свой сайт бесплатно и самому в Интернете есть множество сайтов, форумов и блогов. Часть из них содержит массу теоретической информации об HTML, CSS, скриптовых языках и т. д. написанную профессионалами. Другая часть делается людьми, которые про создание своего сайта лишь слышали или видели, в лучшем случае читали.
Первые — добротные, качественные сайты, но только новичку нужна не массовость, а указание направления, в котором следует идти. Ведь он решил самостоятельно создать свой сайт, а не досконально изучить HTML или CSS. Там же есть вся теория, но выбор пути оставляется на усмотрение читателя.
Вторые вообще никакой пользы не несут: сумбурная информация про бесплатное создание сайта, «надерганная» из разных мест и зачастую противоречащая сама же себе. Свой сайт с ее помощью точно не создать, но это полбеды. Хуже то, что эти ресурсы сбивают начинающего с толку и верного пути.
Я же решил поступить по иному. Создать на своем сайте не сборник информации, а описать личный опыт, путь, по которому прошел я сам. И приложить лишь те сведения, которые требуются именно в данный момент. То есть ты найдешь у меня не максимум информации, а схему создания своего бесплатного сайта с описанием ее важнейших узлов. Создания и дальнейшего развития.
На этом, думаю, вступление можно закончить и перейти к описанию ключевых разделов сайта Seoded.ru
Как создать свой сайт бесплатно, самостоятельно и с нуля
Один из главных разделов — это раздел, который посвящен созданию сайта своими руками. В нем только мой личный опыт. Я описал здесь основы, нюансы и некоторые заблуждения начинающих.
Он состоит из следующих частей (рекомендую изучать в предложеном порядке).
Как сделать свой сайт
Создание своего сайта
Это основные части данного раздела. Есть еще несколько статей и страниц о сайтостроении и сайторазведении, но с ними лучше познакомиться после изучения приведенных. Посетив же эти три, ты, по крайней мере, сможешь понять, надо оно тебе или нет.
Создать веб сайт своими руками уже неплохо. Еще лучше будет заработать на созданном сайте. Впрочем, можно обойтись и без него. Как? Об этом следующий раздел.
Как новичку заработать в Интернете
Зарабатывать в Интернете можно и без сайта. Лично я сначала нашел достойный заработок и только потом задумался о создании собственного сайта. Но с ним, конечно же, легче, да и способов побольше.
В разделе описаны варианты заработка и с сайтом, и без сайта:
Как заработать в Интернете без сайта
Как заработать на своем сайте
Как найти заработок в Интернете
Здесь тоже есть и другие статьи на эту тему, но с ними лучше ознакомиться после этих.
Полезное
Это разделы со всем тем, что поможет новичку создать свой сайт или заработать в Интернете: книги, программы, сервисы и т. д.
Варианты заработать деньги
Помимо описанных, на сайте есть еще полезные материалы. Попасть к ним ты сможешь по ссылкам из меню слева (всегда одно и то же). сверху (всегда одно и то же) и справа (в каждом разделе свое). Они дополняют рассказ о том, как создать свой сайт или заработать расширенной информацией, которая тебе точно не повредит.
Валентин Гуру (4731) 5 лет назад
Next Мыслитель (9590) 5 лет назад
Алла Борисова Мудрец (12444) 5 лет назад
Сергей Медведенко Мудрец (10290) 5 лет назад
Никогда без знаний ничего вы не сможете сделать. А если сможете то это будет не сайт и подобие. И толку от этого будет мало, никто на такой сайт не придет.
Noname Знаток (467) 5 лет назад
Юкоз, вордпресс, джумла и т. д
My Sola Мастер (2459) 5 лет назад
на юкоз создавай.
Орел Ученик (135) 5 лет назад
Игорь Бакалов Знаток (488) 5 лет назад
Хоть написал бы для каких целей. Может это блог о кошках, а может интернет магазин
Александр Васильев Профи (578) 5 лет назад
Напиши мне, а то здесь не пускает ссылку оставить, я покажу свой сайт и расскажу где этому научился. Но без некоторых вложений не обойдешься, надо будет себе купить домен и хостинг.
Smit Ученик (164) 5 лет назад
юкоз самый оптимальный. все остальое г_вно.)))
Анеля Знаток (445) 5 лет назад
Блог сделать самому очень легко по видео урокам Школы СтарАП. У меня получилось и у тебя получится, если выполнишь шаг за шагом.
Тёмик Знаток (485) 5 лет назад
olga Знаток (354) 5 лет назад
Реально в интернете можно заработать только на своем сайте. Сайт сделать очень легко. Этому можно научиться в бесплатной школе Старт Ап. Обучаясь в этой школе ты получишь свой сайт уже через месяц и начнешь зарабатывать деньги. В этой школе я создала свой сайт о туризме и он уже 7 месяцев успешно работает. Без сайта в интернете нормальных денег не заработаешь. Нужна дополнительная информация пишите на почту или в мой мир, обязательно отвечу
Хусейн Арцаев Ученик (200) 9 месяцев назад
Заказ веб сайтов, от бизнес сайтов до профессиональных и структурно сложных проектов. Бесплатные консультации.
Создаем сайты, мобильные приложения, медиа реклама,
Лендинги, оформление и дизайн групп, верстка,
продвижение и многое другое качественно на любой вкус!
Мы специализируемся на создании веб сайтов и мобильных приложений,
мобильное приложение это новейший инструмент который позволяет
привлечь новых клиентов к вашему бизнесу.
Разработка под: ios, android, win mobile.
Коммерческое предложение на разработку
мобильного приложения для бизнеса,
поможет вам делать больше продаж.
Так же поможет вашим клиентам быть в курсе новинок,
акций и другой информации.
Презентация: https://vk.com/doc-55592216_437120683
По воводу заказа сайтов, а так же консультации и предложения Обращаться
https://vk.com/id297063095 или 89280555227
Ilya Istomin Ученик (234) 8 месяцев назад
главное то пытаться
Андрей Савватеев Знаток (276) 8 месяцев назад
Заказать создание сайта недорого можно в вебстудии Intuit-Design.
Данил Усачёв Ученик (132) 8 месяцев назад
Желаете создать блог своими руками? Ищете подробную инструкцию создания блога, тогда вы обратились по адресу. В данной статье я помогу вам создать и настроить ваш блог без привлечения программистов и дизайнеров.
Однажды я так же как и вы столкнулся с проблемой создания собственного блога, я не хотел тратить тысячи ради того что бы сделать себе сайт. Начал изучать программирование практиковаться в создании собственного сайта. Теперь когда я умею это делать я помогу вам повторить все действия которые проделал сам с одним исключением, вам не придется изучать тонны книг и руководств.
Благодаря подборке WordPress уроков которые были созданы специально для вас, и выложены в бесплатном пользовании на сайте yrokiwp.ru вы сможете создать свой блог в интернете бесплатно.
Это руководство является пошаговой краткой инструкцией, так же вы можете воспользоваться:
Не буду больше томить вас длинными предисловиями, а перейду непосредственно к описанию как создать свой блог бесплатно.
Что нужно для создания собственного блога?Прежде чем начинать создавать блог нужно определиться с несколькими вопросами, жизненно необходимыми для дальнейшего успешного движения.
Вопросов много, но и их поможем вам решить. После того как вы ознакомитесь со статьей посвященной именно этим вопросам — «С чего начать создание блога » можно приступать непосредственно к инструкции по созданию блога самостоятельно.
Инструкция по самостоятельному созданию блогаНу что же приступим к созданию. Первое что вам потребуется это разработать и привести внешний вид вашего блога в нормальное состояние. Обычно это делается на локальном компьютере.
Подготовка к созданию блога. Шаг 1. Установка Denwer на локальный компьютер.
Это делается очень быстро и легко. Руководство по установке Denwer на локальный компьютер поможет вам за 10 минут установить и настроить инструмент для разработки сайта. В руководстве есть видео урок где вы сможете посмотреть как все происходит и провести такие же действия.
После того как вы установите ваш локальный сервер вы сможете приступить к следующему шагу.
Шаг 2. Установка WordPress на Denwer. Все так же достаточно просто рассказано в статье об установке WordPress на локальный компьютер. Так же имеется видео руководство которое поможет вам все сделать правильно.
Все так же достаточно просто рассказано в статье об установке WordPress на локальный компьютер. Так же имеется видео руководство которое поможет вам все сделать правильно.
Первых два шага по самостоятельному созданию блога проделываются только один раз после чего, вы сможете пользоваться установленными программами постоянно, без дополнительных настроек и установок, по этому делаем эти шаги и переходим к следующему.
Шаг 3. Выбор доменного имени для сайта.При локальной разработке блога можно назначать любой домен для вашего сайта, но при дальнейшем переносе на хостинг вам потребуется купить себе доменное имя, которое будет уникальным и принадлежать только вам. Стоит все это дело 100-150 рублей в год что равняется примерно 40 коп. в день, думаю на такие затраты вы сможете раскошелиться, тем более что оно через два три месяца все вернется вам с лихвой.
Покупать домен лучше на сайте где будете брать хостинг, дальше я расскажу где купить хостинг и как перенести ваш блог на него с локального компьютера.
Домен нужно выбирать правильно, по этому изучите инструкцию по выбору доменного имени .
Шаг 4. Разбираем административную панель WordPress. Данный шаг необходим для лучшего понимания платформы с которой вы будете работать постоянно, каждый раз когда вы будете писать, публиковать, настраивать, изменять что-то, вам придется работать в админке WordPress. по этому наберитесь терпения и постарайтесь вникнуть в то, какие инструменты вам доступны. Их довольно много, но не беспокойтесь, все придет с практикой. Это пожалуй последний шаг перед непосредственным созданием блога .
Данный шаг необходим для лучшего понимания платформы с которой вы будете работать постоянно, каждый раз когда вы будете писать, публиковать, настраивать, изменять что-то, вам придется работать в админке WordPress. по этому наберитесь терпения и постарайтесь вникнуть в то, какие инструменты вам доступны. Их довольно много, но не беспокойтесь, все придет с практикой. Это пожалуй последний шаг перед непосредственным созданием блога .
 Мы переходим к непосредственному созданию блога на WordPress, первым что вам будет нужно это выбрать и установить тему. Шаг очень важный и ответственный. Сейчас вы должны определиться с внешним видом вашего сайта. Как выбрать и установить шаблон для блога можно прочитать в отведенной на это статье.
Мы переходим к непосредственному созданию блога на WordPress, первым что вам будет нужно это выбрать и установить тему. Шаг очень важный и ответственный. Сейчас вы должны определиться с внешним видом вашего сайта. Как выбрать и установить шаблон для блога можно прочитать в отведенной на это статье.
Конечно же вы в дальнейшем сможете изменить тему и отображение элементов в ней, но все же рекомендуем вам сделать это именно сейчас.
Шаг 6. Настройка меню.После того как тема выбрана мы можем настроить наше главное меню. доступными для вашего шаблона способами. Все настраиваться очень быстро и легко, с этим у вас проблем не должно возникнуть, тем более что есть видео урок об этом.
Вы будете изменять ваше главное меню в ходе наполнения блога, но на данном этапе главное понять как это делать.
Шаг 7. Выбор и настройка виджетов.В данном шаге вы настроите свой сайт бар, выберите количество колонок и варианты виджетов и их отображение на блоге. О том как установить и настроить виджеты. а так же их описание узнаете прочитав руководство.
Шаг 8. Установка необходимых плагинов. Следующий шаг при создании блога предназначен для наполнения вашего сайта необходимым функционалом, для правильной и оптимальной работы сайта.
Следующий шаг при создании блога предназначен для наполнения вашего сайта необходимым функционалом, для правильной и оптимальной работы сайта.
Нужные плагины WordPress помогут вам наполнить и настроить сайт всеми возможностями которые вам потребуются в дальнейшем.
Шаг 9. Настройка поиска по сайту.Вы можете спросить зачем настраивать поиск на сайт где пока еще нечего искать, ответ прост: «когда вы начнете заниматься наполнением блога контентом вам не будет хватать времени на настройку и изменения». По этому рекомендую настроить поиск сразу и больше не возвращаться к этому больше, тем более что это делается в несколько кликов.
Обязательные внутренние настройки блога при его создании Шаг 10. Создание файла robots.txt.Данный этап необходим и не стоит им пренебрегать, если вы опубликуете свой сайт в интернете без данного файла, то поисковые системы будут делать с вашим блогом все что им вздумается. Это может быть фатальным для вашего проекта, поэтому сделайте все правильно еще при создании блога, создайте и настройте файл robots.txt.
Шаг 11. Создание и настройка xml карты сайта.Очередным шагом для самостоятельного создания блога является создания xml карты сайта. Данная карта не для пользователей, а так же предназначена для поисковых систем. Все просто, установили плагин, настроили карту так как описано и все, при всех ваших публикациях она автоматически будет обновляться и наполняться.
Шаг 12. Настройка удобного редактора. Перед тем как вы приступите к написанию и наполнению созданного блога вам потребуется удобная панель инструментов. В этом вам поможет установка плагина TinyMCE Advanced .
Перед тем как вы приступите к написанию и наполнению созданного блога вам потребуется удобная панель инструментов. В этом вам поможет установка плагина TinyMCE Advanced .
С данным дополнением вы будете иметь в своем распоряжении все необходимое для комфортного набора и редактирования текста, картинок, видео, таблиц и многое другое.
Шаг 13. Создание и установка favicon.Фавикон — это необходимый, хотя и не обязательный элемент любого сайта, изображение которое будет размещено в браузере рядом с названием вкладки вашего сайта.
Отсутствие иконки сайта плохо скажется на авторитетности блога, по этому установите favicon. тем более что с недавних пор это очень просто делается.
Шаг 14. Выбор и покупка хостинга.Хостинг это место где будет расположен ваш сайт. Вы можете найти и бесплатный хостинг, просто поищите в поиске и вы найдете массу предложений, но стоит задуматься о том что при размещении вашего сайта на бесплатном хостинге вы в любой момент можете потерять свой сайт, ведь бесплатно значит без обязательств. Платный хостинг для одного сайта может быть от 50 до 100 рублей в месяц, это та сумма которая потребуется для формирования необходимых гарантий размещения вашего ресурса в интернете на постоянной основе.
Шаг 15. Перенос блога с локального на виртуальный компьютер.После того как вы определились с хостингом и купили себе доменное имя вам потребуется перенести ваш сайт на удаленный компьютер. Как переносить сайт можно прочитать в статье по этому поводу.
Когда вы проделаете все 15 шагов по созданию блога, вы получите результат к которому стремились — самостоятельно создадите блог абсолютно бесплатно.
Все сделали как рекомендовал? Тогда можно вас поздравить, вы счастливый обладатель собственного блога, теперь дело за наполнением его. Все нюансы и вопросы которые могут возникнуть у вас вы сможете решить благодаря WordPress урокам. Если же вдруг случиться что вы не нашли решение проблемы вы всегда можете связаться со мной в социальных сетях или же через обратную связь и я постараюсь вам помочь.
Добавляем статью в закладки и постепенно создаем блог. наполняем, оптимизируем и продвигаем его.
Поделиться ссылкой:А я вот бьюсь уже месяц об заклад, начала все с нуля, а на при верстки шаблона возникли проблемы. Теперь попробую по вашей инструкции пойти думаю получится.
Вот вроде бы настроил шаблон, но проблема с комментариями. Во всех шаблонах внизу каждой статьи форма комментирования с запросом авторизации. Как блог вообще должен быть не понял — с пользователями? Тогда надо ставить плагин на регистрацию пользователей.
Или просто с обратной связью как здесь Ноя не понял как заменить стандартную форму комментария формой обратной связи. Пока получается и то и другое — некрасиво
В настройках админки в пункте Настройки/Обсуждение снимите галочку с «Пользователи должны быть зарегистрированы и авторизованы для комментирования» и комментировать смогут все. По поводу красоты формы комментариев, если это важно тогда нужно прописывать стили для формы, или скопировать с другой темы. Форма обратной связи настраивается так же. Вот пример как поменять внешний вид формы http://yrokiwp.ru/sontact-form-7-nastroyka-vneshnego-vida/